建站资讯

|
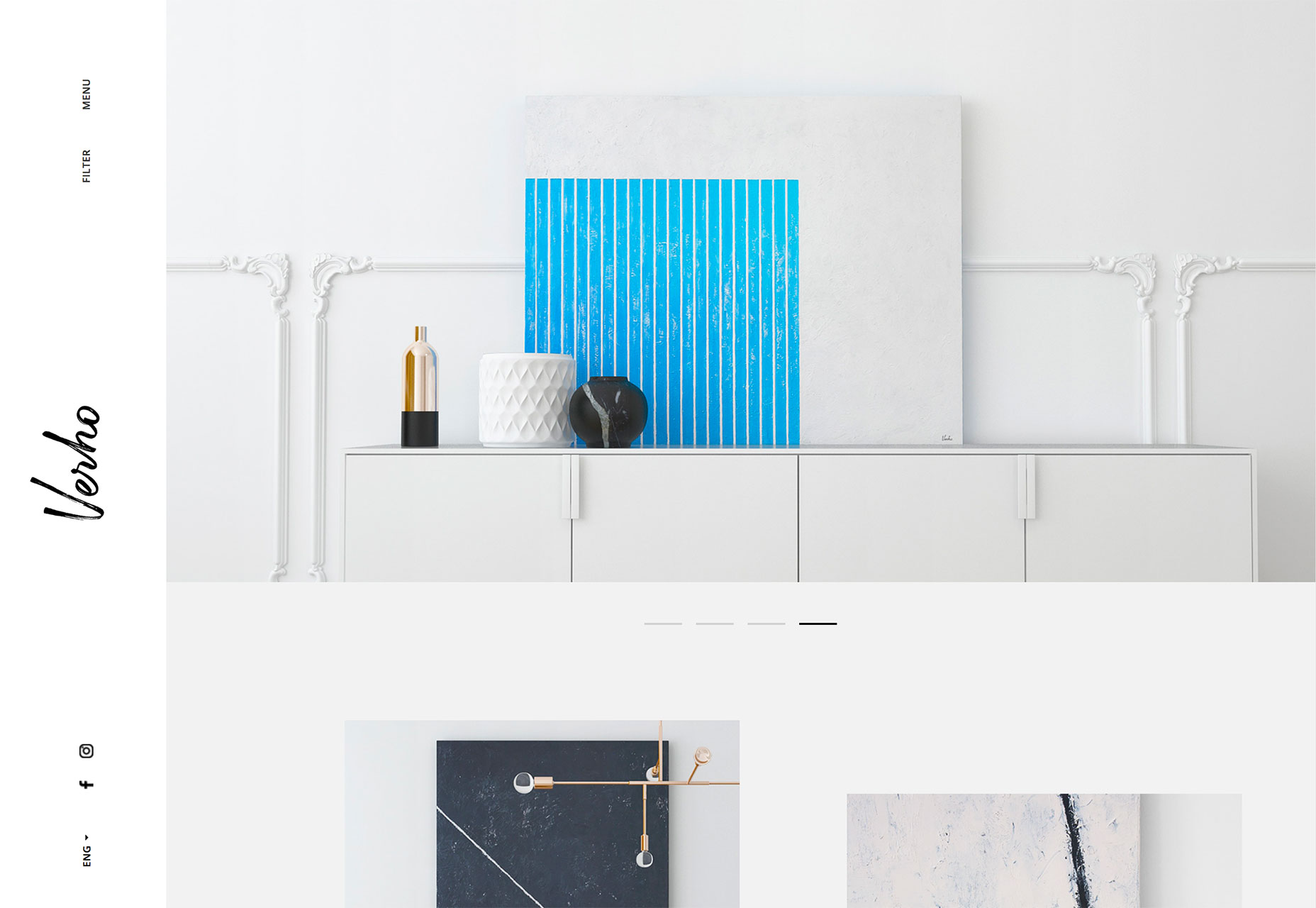
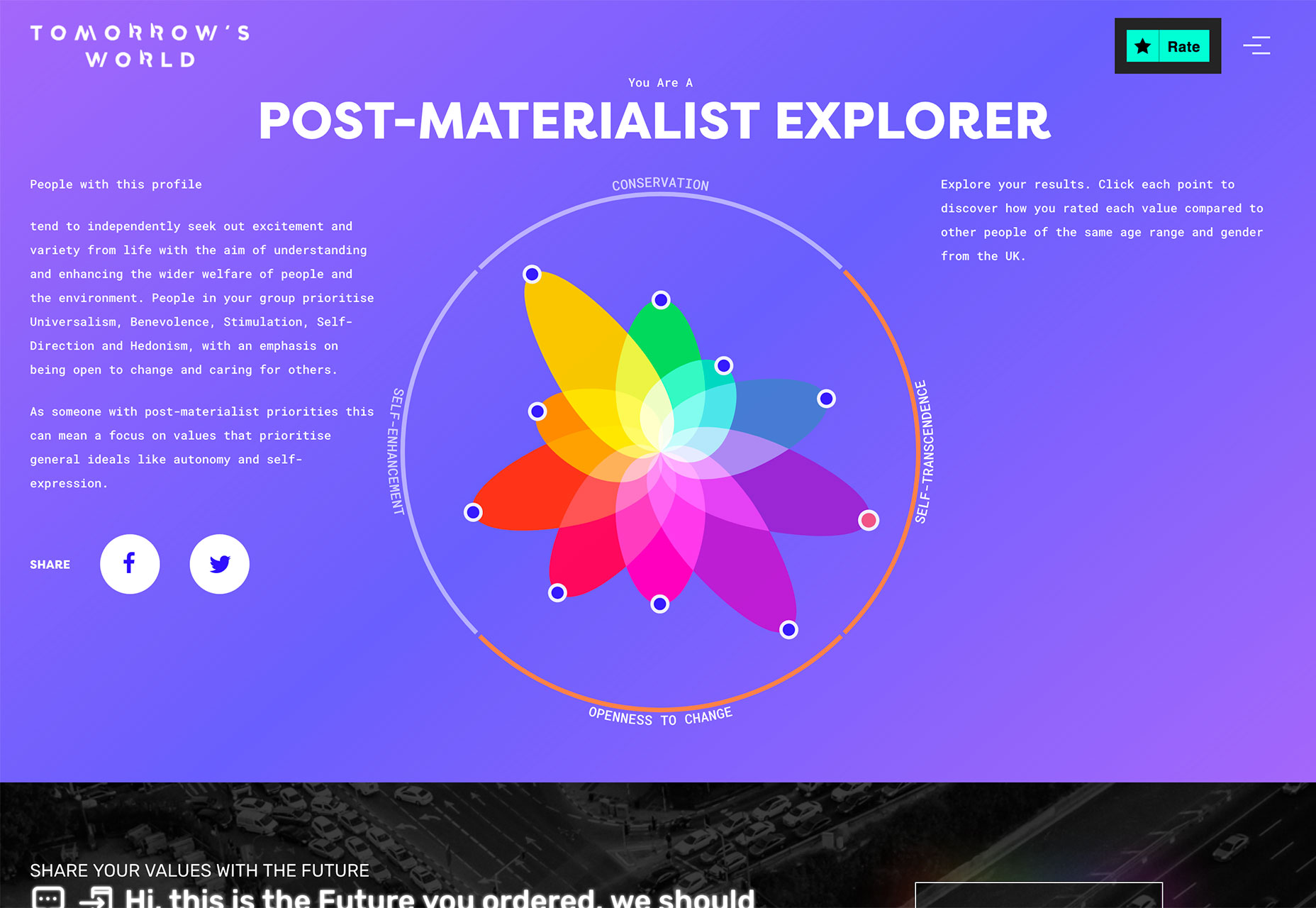
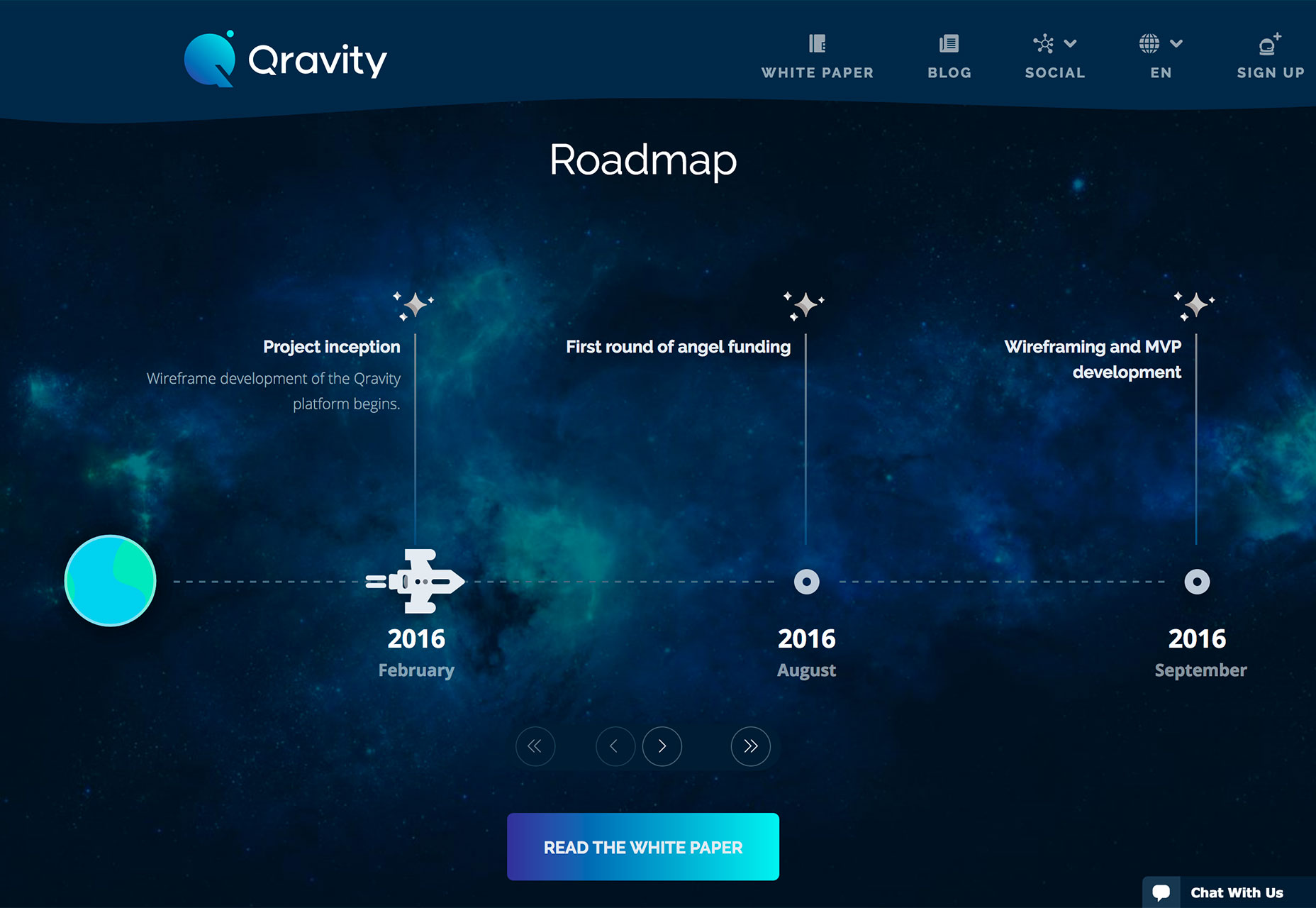
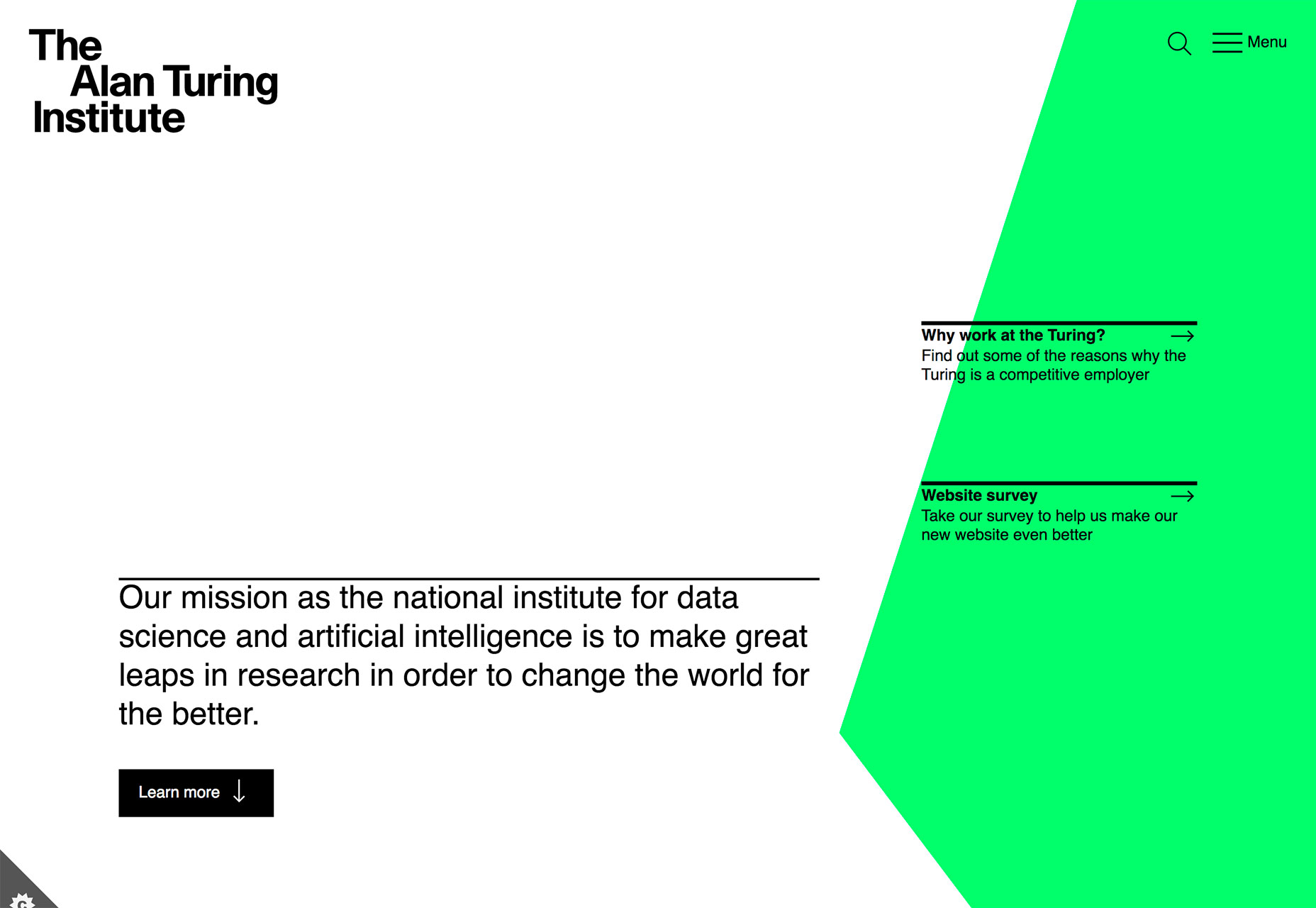
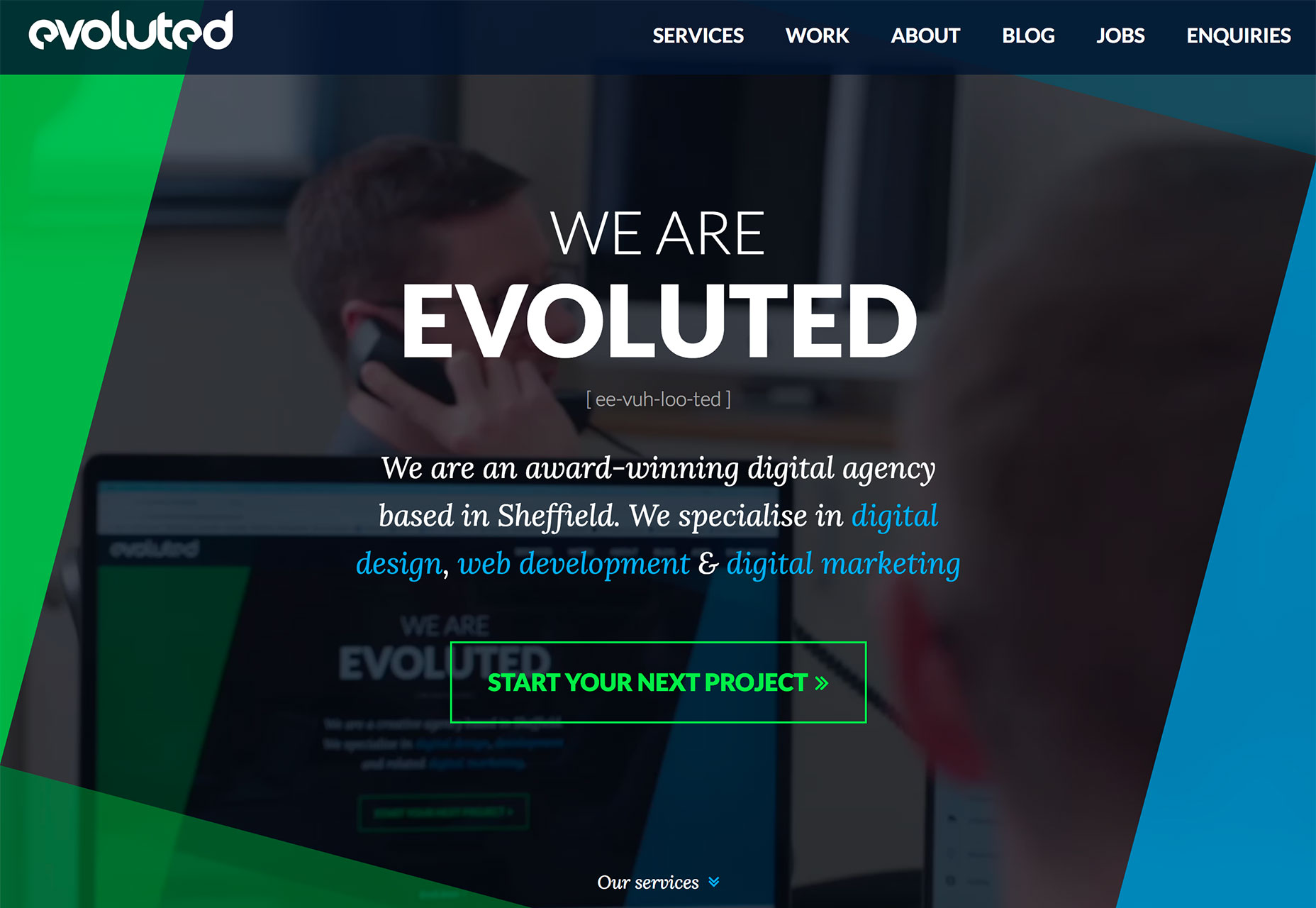
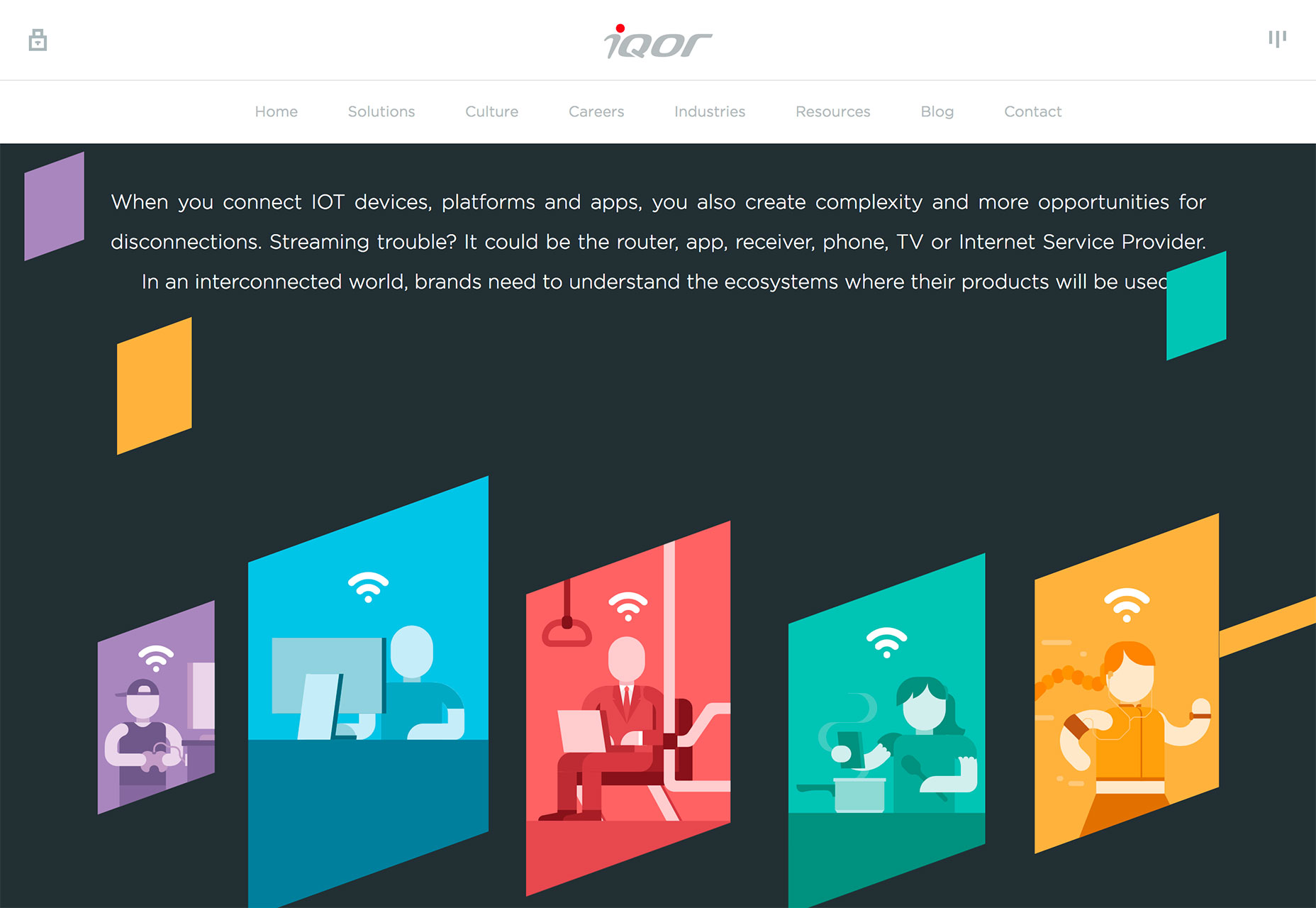
2018年10月悄然流行的3个网页设计趋势 网站设计领域总是在不断地变化,新的设计工具、工作流程等层出不穷。今天,小飞给大家带来的是10月悄然流行的3个网页设计趋势。 1. 以白色和浅色为主的配色方案以白色和浅色为主配色方案的流行应该不需要小飞再多加介绍了。最近,很多设计师都在网站中使用了这一趋势。 这种设计趋势的主要特征是在设计中大量使用白色或浅色,比如在背景颜色、图片、甚至是其他的前景元素中使用,以营造独特的视觉效果(极简主义风格)。尽管白色是众多设计师的第一选择,但诸如浅灰色、奶油色等同样可以带来印象深刻的设计。 这一设计趋势的使用有一个诀窍,那就是将它与其他元素搭配起来可以避免网页设计的寡淡无味。比如在Verho这个网站中,白色的背景搭配了浅色明亮的图片,整个设计看上去赏心悦目,但又风格别具。  除了在图片、背景上应用这种配色方案,我们还能在背景视频(见Omega Yeast网站)和插画(见Alexandra Elisa网站)中使用。   不过,在网站中使用这种配色方案时,文本字体尽量选择黑色(或其他能与背景形成对比的),以确保网站内容的可读性。 2. 数据可视化设计数据、数据、到处都是数据。在今天这个信息化时代,数据收集和信息传递的重要性愈发凸显出来。也因此,越来越多的网站开始面向大规模的数据可视化设计。 从地图、到图表,再到可交互动画,一个设计优秀的数据可视化页面总能帮助用户更好的理解某个主题、某类信息,且让用户学习理解的过程更加有趣、更有记忆点。 不过,这种设计趋势通常需要设计师耗费更多的精力来进行数据处理。所以建议设计师可以尽量多借助现成的数据可视化工具来进行设计(Google Chart就是一个不错的选择)。 在网站中,将数据和信息以可视化的方式嵌入进去有多种不同的设计手法,但其中最引人入胜的一种是交互式的动态信息展现。下面是3个栗子: Tree Tree Tree是一个可以查询世界各个地方风速的网站。当你进入时,它会首先询问你想要了解哪个城市的风速,当你输入地址后,你就可以通过页面中间方块的摆动幅度来识别。当然,页面左下方也会显示出当地的具体风速值。如果你不想输入文字,还可以通过点击页面底部的地图来获取相应城市的数据。这种设计的交互性很强。  打开Tomorrow's World网站,用户首先需要完成一个问卷。然后网站会以一种很酷的方式展现你的答案和其他人答案之间的区别。这里的数据可视化设计是为了帮助用户更好了解自我以及周围的世界。  Qravity网站上的数据可视化设计有很多,但其中最有趣的一个当属滚动轴下面的动态时间轴。当用户滚动时间轴时,信息的呈现也会随之发生改变(比如日期和事件),这种方式比一个简单的列表更易于理解。  3. 多边形2.0在2017年末或更早时候,多边形元素就已经是设计师们的心头好了。如今,这种设计趋势仍在流行,只是呈现方式稍有不同。设计师们不再将多个多边形堆积在一起创建网页背景或其他设计元素,而是会选择一些多边形,将它们放大,应用到网页中去。由于应用方式有所不同,所以我们姑且将这种设计趋势称为多边形2.0。 网页设计中多边形的优势。其一,它能够区别于常见的圆形和矩形,快速引起用户的注意;其二,多边形元素可以兼容各种各样的使用场景,为网站设计注入不同的风格色彩。 这些超大的多边形元素也是如此,它们基本适用于各种风格的设计项目,结合不同元素,可有多种呈现方式,比如它们可以作为整体设计中的一员(见Alan Turing Institute网站),或是用来装饰强调网站主页(见Evoluted网站),甚至是作为某张图片或某块文本的承载容器(见Iqor网站)。    由于多边形这种设计元素很是独特,大多数网页设计都会使用明亮的配色,以带来更强的视觉效果。不过这里我们要注意网站内容和多边形之间的搭配,避免出现图形元素遮挡文本内容的情况。 |







