建站资讯

|
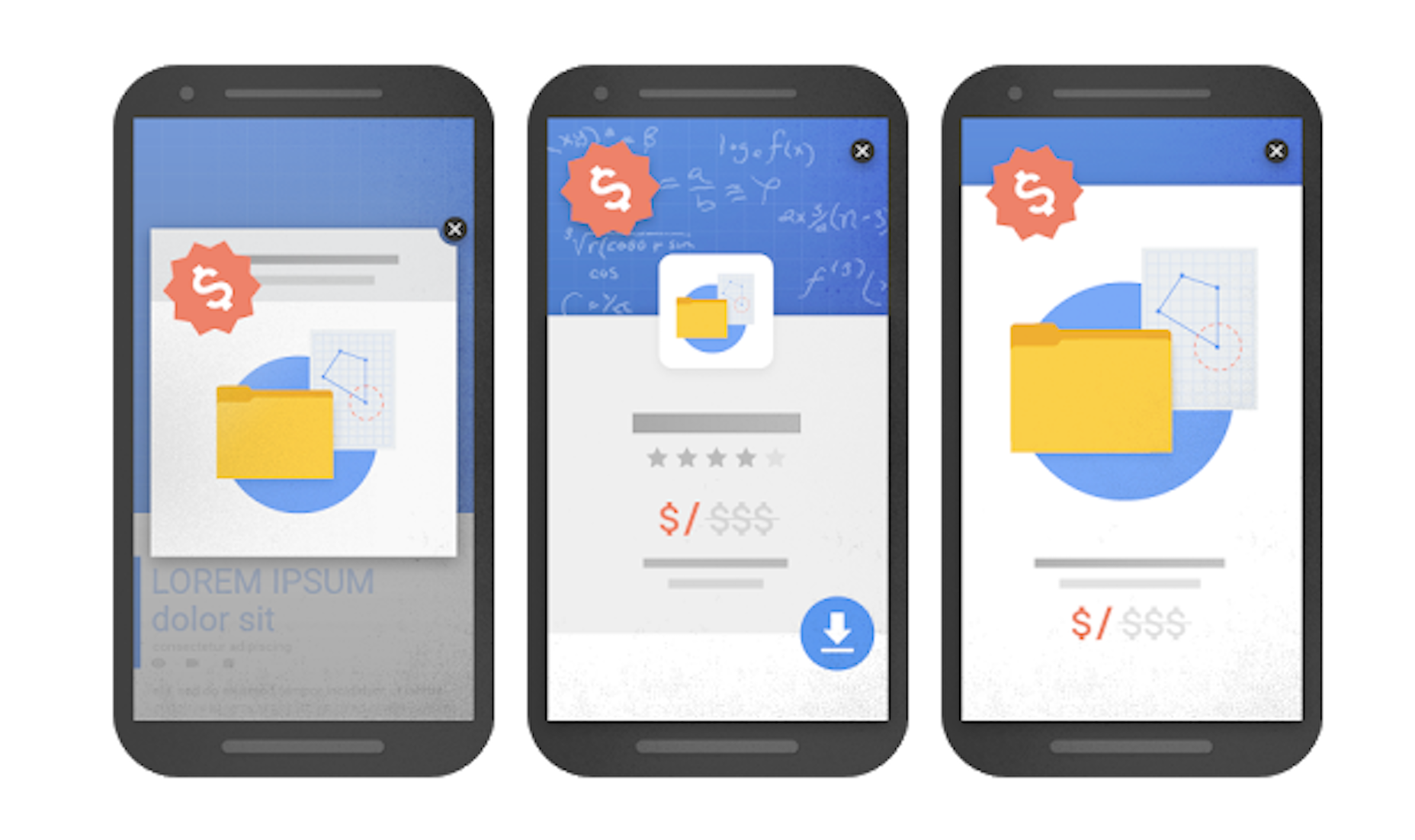
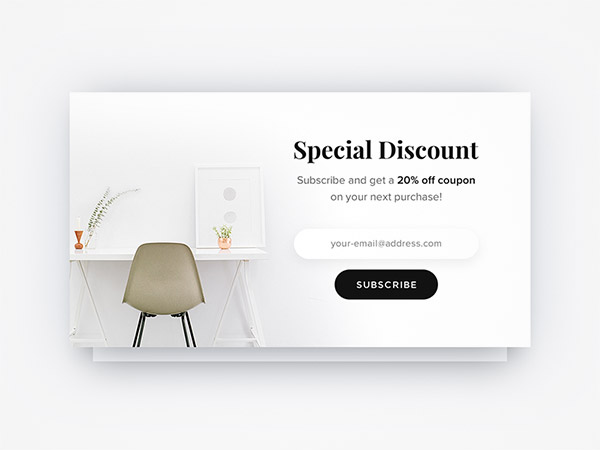
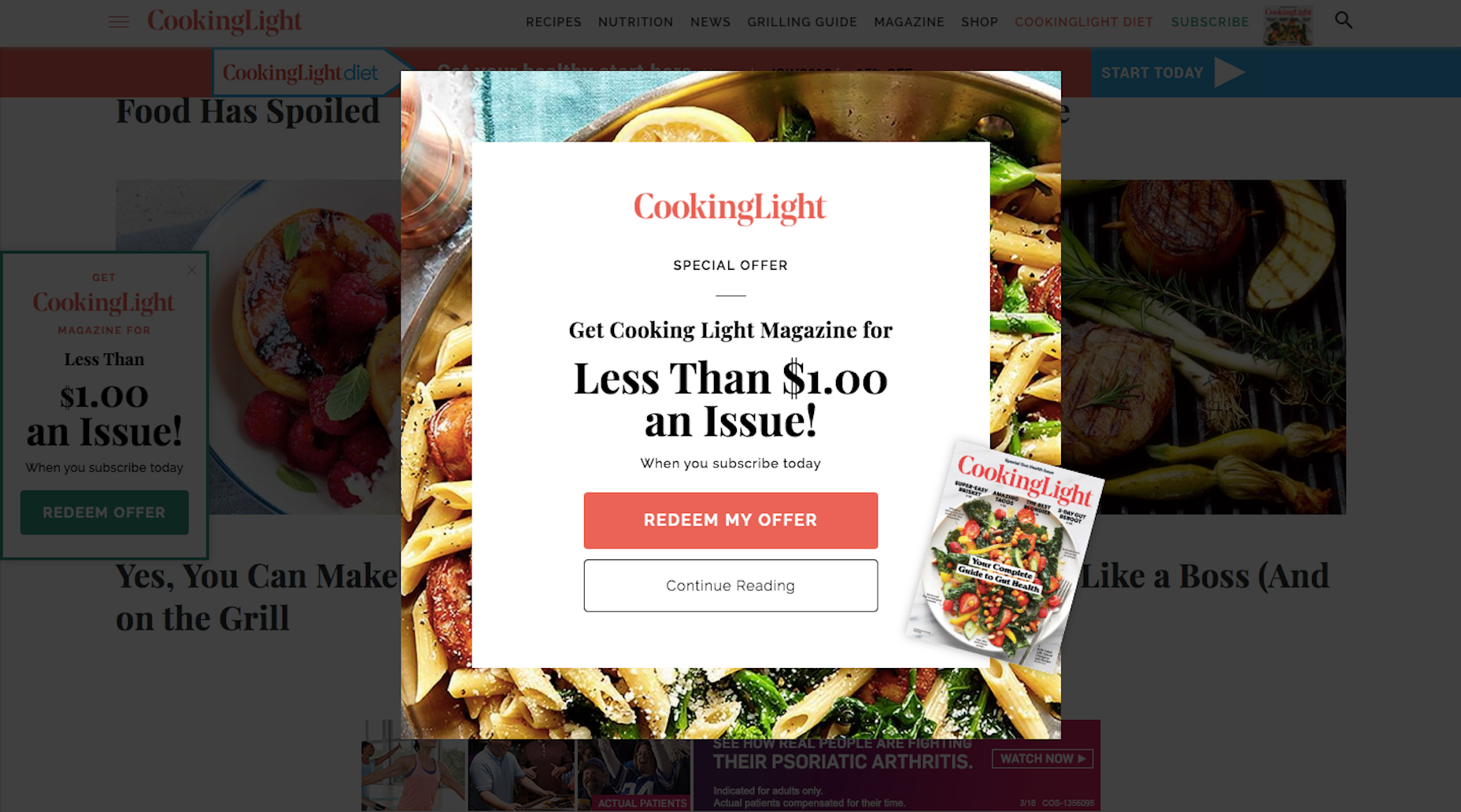
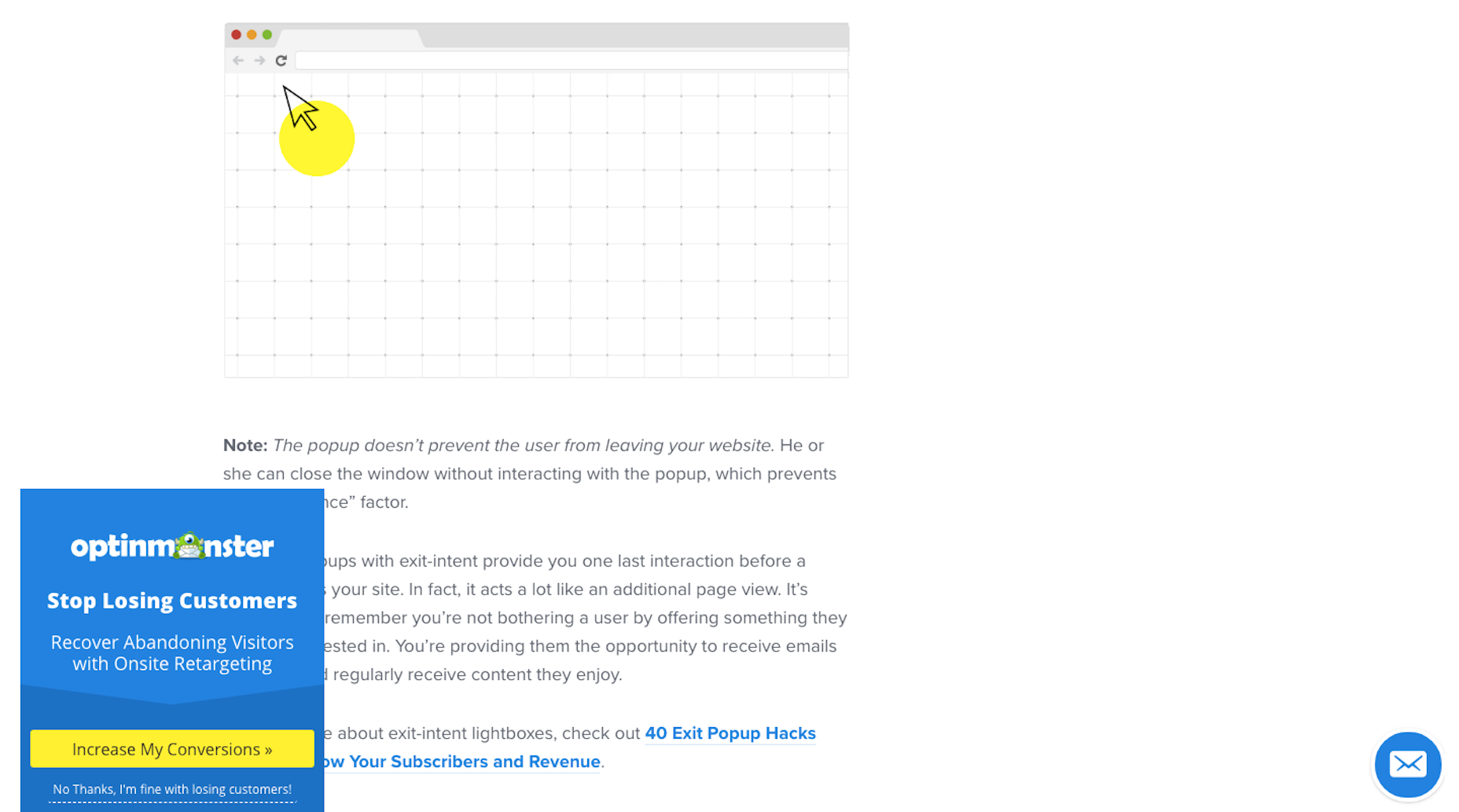
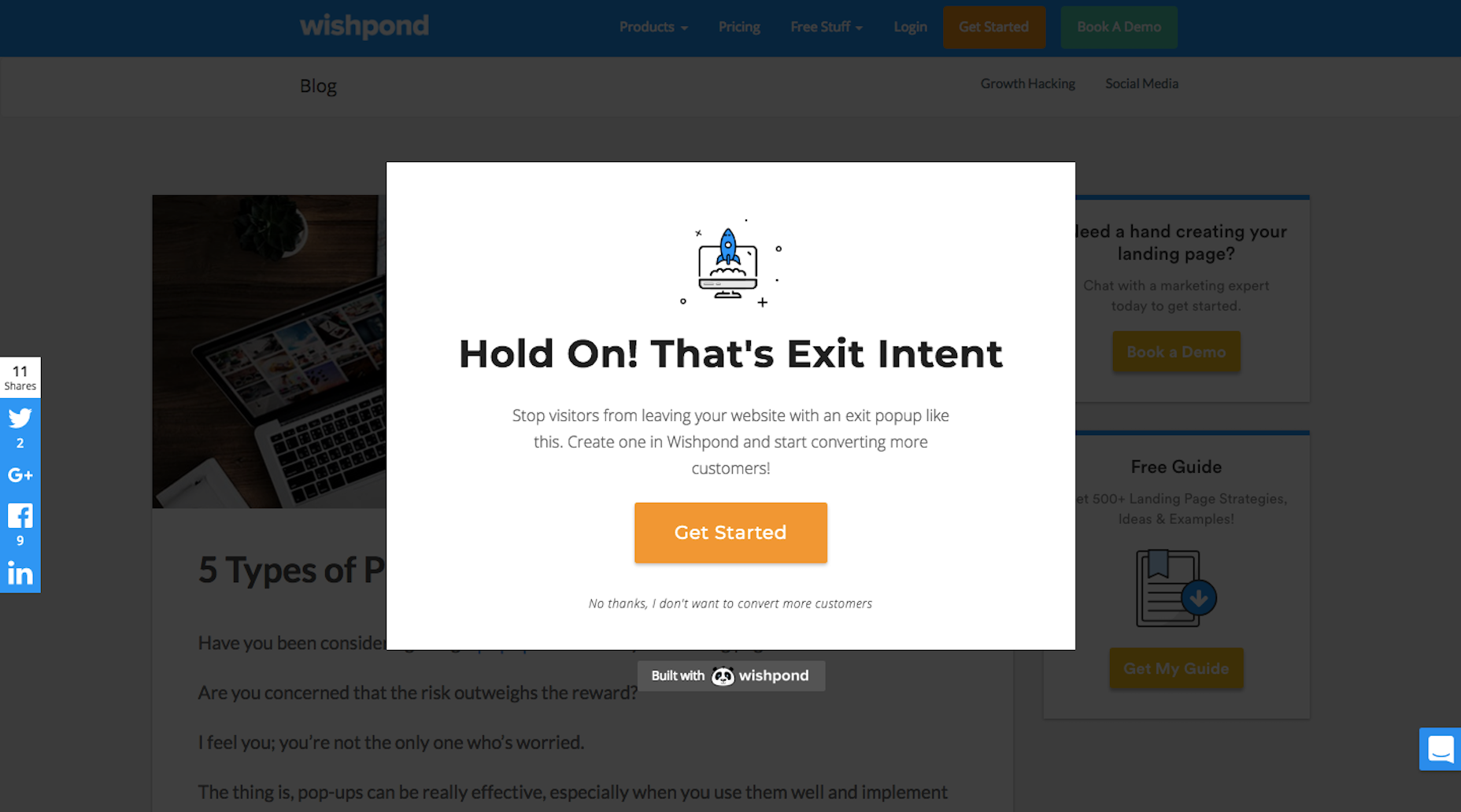
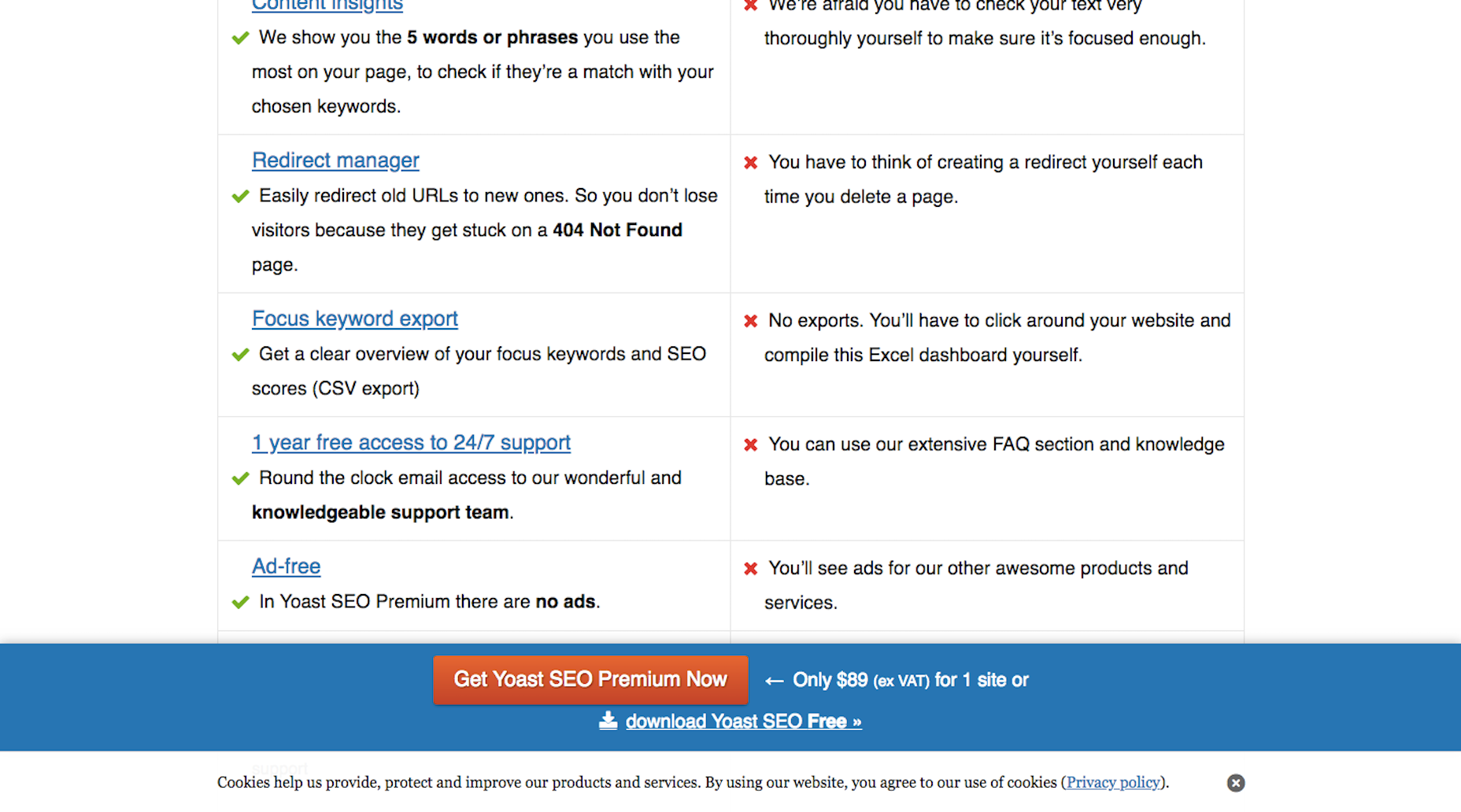
优秀网页弹框的诞生:高级交互设计师深度总结的18条设计准则 弹框是网页中十分常见的一个元素,不少设计师经常用它来传递关键信息、吸引用户视线。当然这也有一些人对弹框设计持负面态度,认为它的使用会对用户产生干扰,打断用户在网页上的正常浏览,不利于用户体验的提升。其实,弹框究竟能否成为有效的界面元素主要还是取决于其设计的优劣。话说回来,怎样才能设计出一个优秀的弹框呢?快来和小飞一起看看吧! 什么是弹框?简单来说,弹框是网页/app与用户进行交互的一个浮层。它主要有两个功能:信息传递和用户反馈。根据交互模式的不同,弹框主要可以分为两种:模态弹框和非模态弹框。 模态弹框是指当该弹框出现在用户操作视野内时,用户必须对其作出回应,否则无法继续其他操作行为。这类弹框的优缺点很明显:它可以快速获取用户的视觉焦点,但它会打断用户的正常操作。模态弹框是重量性反馈机制的一种,经常被放在页面的正中间,所以建议将模态弹框用在重要操作提示上(用户比较容易接受)。常见的模态弹框有对话框、警示框、动作栏等。  与模态弹框相比,非模态弹框的特点在于它不强制用户与其进行交互,这类弹框在页面停留一段时间后会自动消失或一直停留在页面的侧边。非模态弹框属于是轻量级的反馈机制,不会对用户造成干扰。当然,由于它并不显眼,在吸引用户注意上没有那么有效。一些不那么重要的消息提醒与通知等建议使用非模态弹框。常见的非模态弹窗有提示栏、snackbar等。  为什么要在网站中使用弹框?1. 抓人眼球,传递重要信息越来越多的用户难以集中注意力阅读网页,而弹框这种特殊的方式可以快速吸引用户的注意,帮助传递网站的核心信息; 2. 保持网站简洁极简主义时的网站设计最是赏心悦目。如果你在保证网站界面的简洁的同时多给用户提供一些相关信息,弹框设计就是一个不错的选择; 3. 提高网站转化率Sumo(一家企业营销公司)对弹窗设计能否帮助提高网站转化率进行了相关调查研究。研究结果发现,使用弹框设计平均可以带来3%的转化率,而如果弹框设计得非常优秀,网站的转化率甚至可以达到9%。 弹窗设计应遵循的18条准则:1.不要为了使用弹框而使用弹框,如果你用一个毫无意义的弹框打断了用户的正常浏览,他们可能会直接退出离开; 2. 弹框的设计应与当前页面上的其他元素保持一致(比如风格、配色等);  3. 确保弹框是可交互、有响应的; 4. 弹框的文本应简明扼要; 5. 不要在弹框的CTA按钮中使用"是/否"式的生硬文案,除非你的品牌特质本就如此。还有,如果弹框包含两个CTA按钮,最好以正面积极的方式呈现出来,且应有所偏向(你希望用户点击哪一个按钮); 6. 如果你想通过弹框收集用户联络信息,最好只让用户填写"邮件地址"; 7. 确保弹框的内容与当前页面内容是相关的;  8. 尽量避免在首页上就使用弹框,给用户一些缓冲适应的时间。当然,这也有例外,诸如隐私政策这样的弹框出现在首页是被允许的; 9. 如果你准备在移动端设计弹框,记住:不要尺寸超大的模态弹框,不要在首页设置弹框; 10. PC端和移动端的弹框并一定要完全一样,你可以进行针对性地调整; 11. 让弹框退出更加简单,比如用户点击弹框外区域即可退出,或是在弹框的右上方放置一个醒目的"×"按钮;  12. 正确把握弹框出现的时机,比如在用户准备退出之前弹出; 13. 设置弹框出现的频率,避免用户在每次浏览、每个页面都重复看见弹框; 14. 将弹框放在正确的位置; 15. 如果你想要让弹框足够显眼(首先考虑用户的接受程度),可以将它放在屏幕的正中间;  16. 如果你想要通过弹框传递促销优惠活动的相关信息,不妨将它设置成固定的;  17. 如果你想要吸引在网站上随意浏览的用户采取行动,可以将弹框放在侧边;  18. 注意受众细分,提供定制化的弹框消息。 |







