建站资讯

|
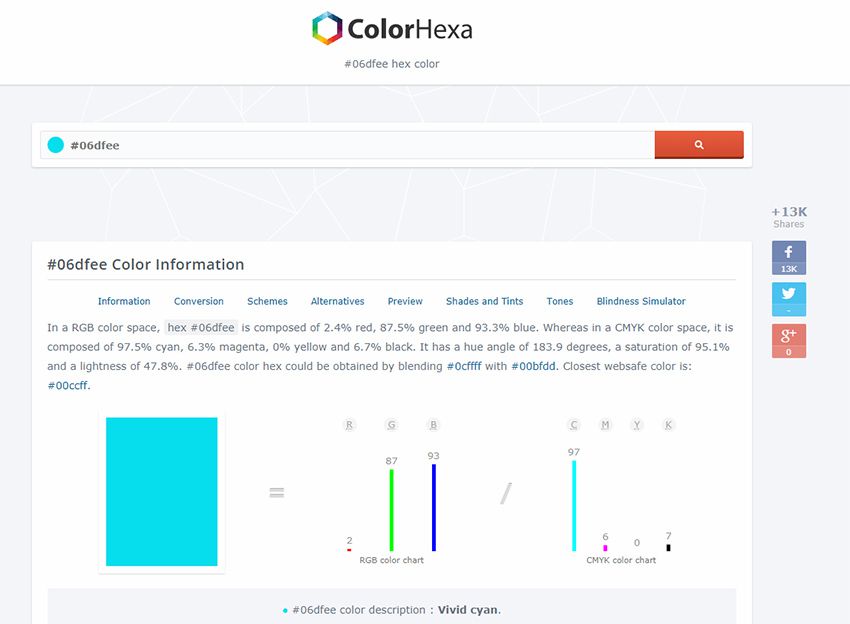
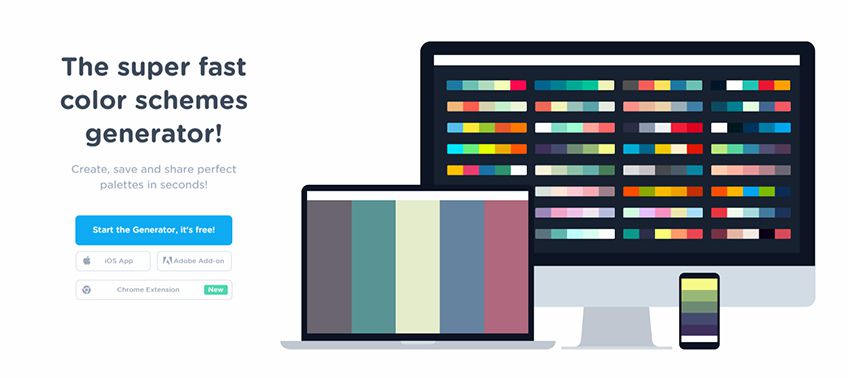
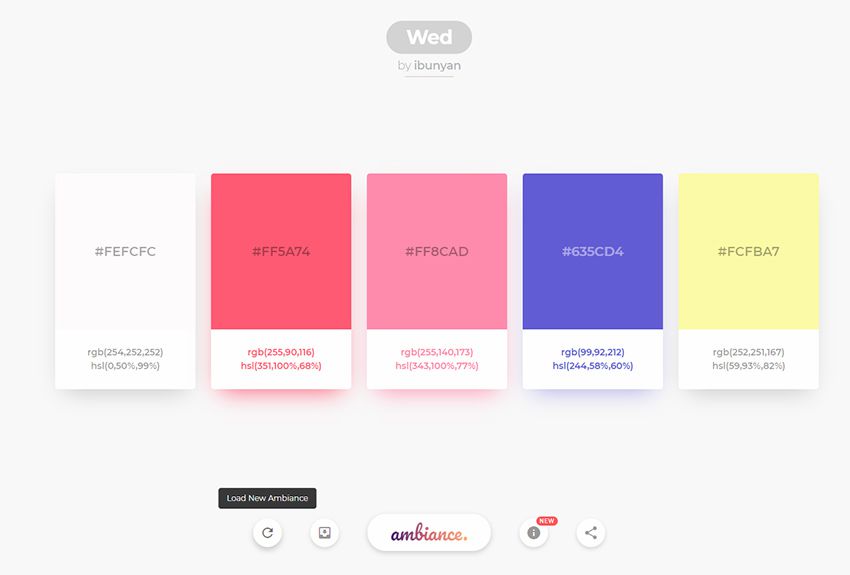
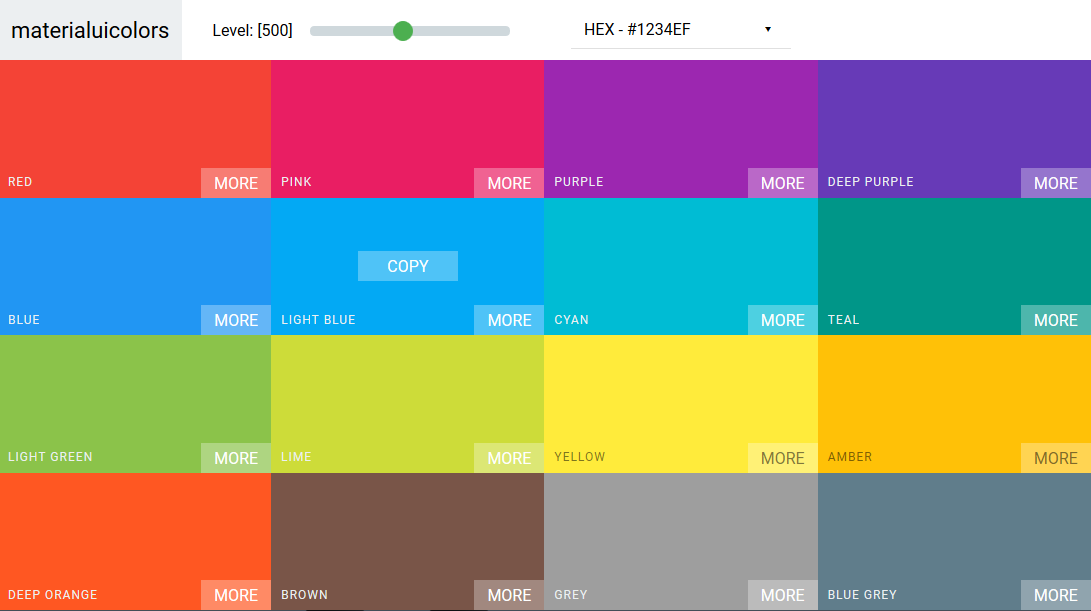
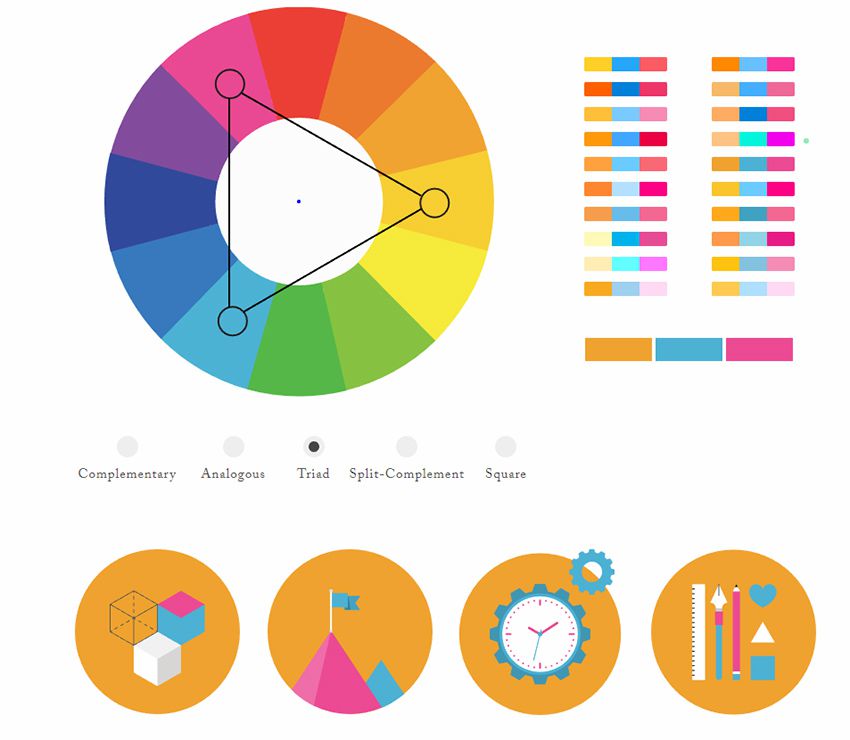
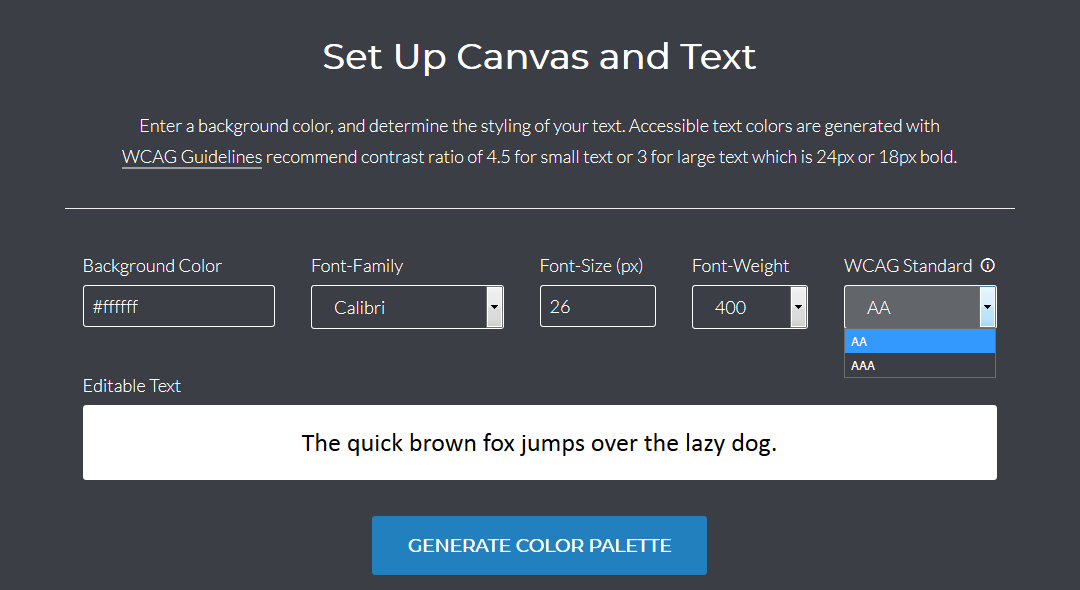
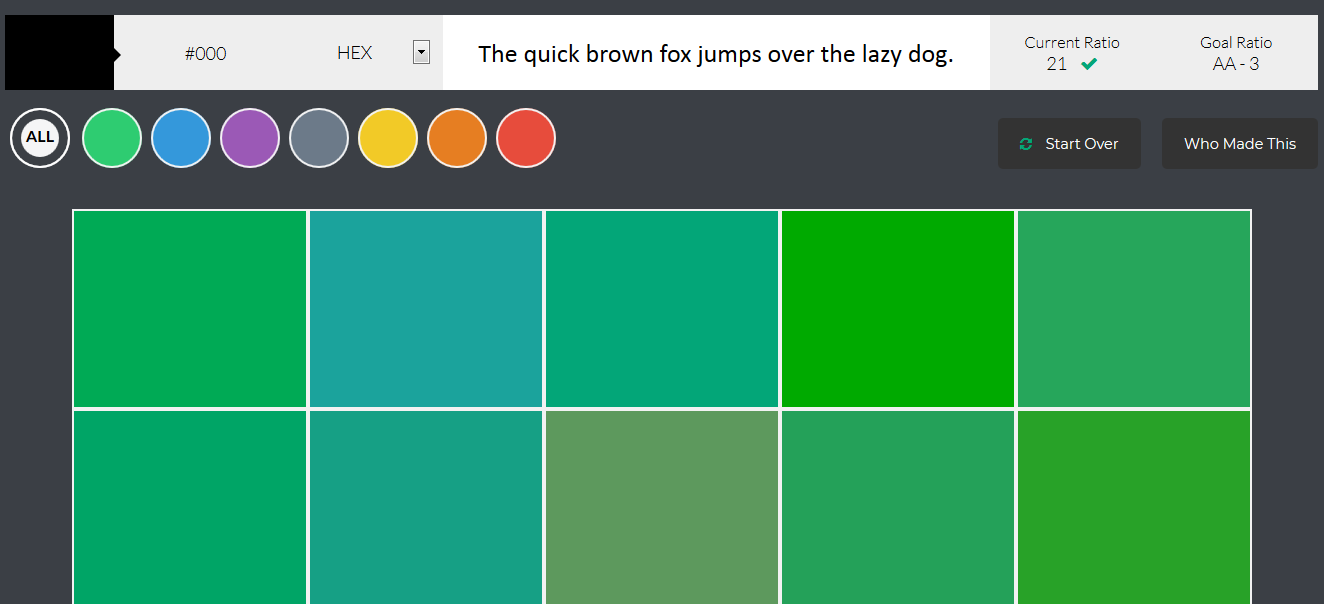
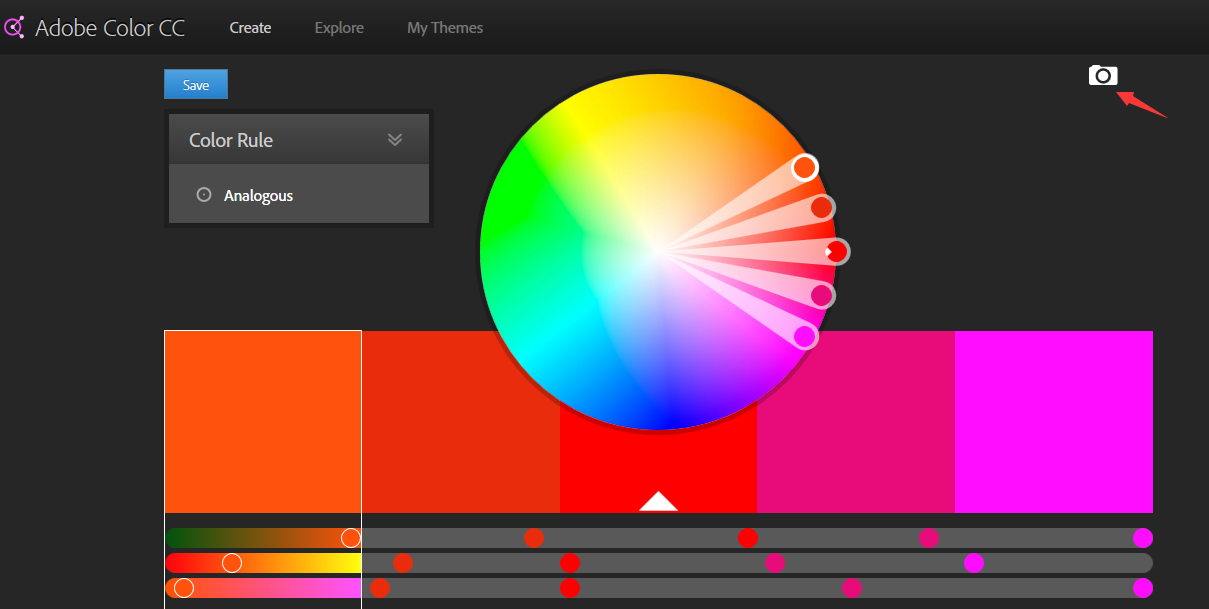
讲真,这8款在线配色神器不了解一下?帮你快速搞定网页配色 配色是网页设计的重要组成部分,很多网站都是凭借其出色的色彩搭配让用户过目不忘的。不过,对于很多设计师来说,这无疑是个非常令人头疼的难题,尤其是在创建一套可用的色彩组合时。今天主要带来8款免费、好用的配色神器,希望可以帮助大家快速做出符合设计概念的颜色组合。 1、Colorhexa从严格意义上来说,ColorHexa并算不上一个颜色生成器,它更像是一个色彩信息库。你只需在搜索框中输入任意颜色值或颜色描述,就可以获得有关该颜色的所有信息,包括该颜色的RGB、CMYK、CIE-LAB、HSL、代替色、建议组合方案等等。ColorHexa还会自动地将其转化为对应的十六进制、二进制。这可能是史上最齐全的色彩信息库了,如果你想要深入了解某种颜色,Colorhexa绝对是不可多得的好助手。  2、CoolorsCoolors是一个功能强大的在线配色神器。也许你可以找到不少同类型的网站,但Coolors是绝对是其中最独特、最实用的。一方面,Coolors支持多平台,不仅是网页版,还提供Abode附加组件、Chrome扩展组件以及IOS App的下载。另一方面,它可以快速自动生成各种配色方案。在这,你可以点击"空格键"查看不同的配色方案,也可以点击锁定色块查看当前颜色的关联配色方案,还可以点击色块进行Hex(十六进制)、Hue、Saturation、Brightness(色度、饱和度、亮度)的编辑和调整。总之,可进行的操作有很多,设计师在这可以充分发挥自己的想象力和创造力。当然,Coolors也有一些缺点,它最大的问题可能就在于使用者需要花费一定的时间来熟悉了解这个工具。  3、AmbianceAmbiance 也是一个提供在线配色方案的网站。不过它与其他网站稍微有些不同,因为它的配色方案都是直接从ColourLovers引用过来的。这意味着,如果你需要获得某个颜色的更多信息,你需要查看其在ColorLovers上的原链接(点击颜色名称即可到达,比如下图中"Wed"字样)。不过,小飞仍认为Ambiance非常值得保存到书签中,这是因为它将这些来自ColourLovers上的颜色以一种易于理解的方式呈现出来了,颜色的RGB、HSL等数值一目了然。页面操作也很简单,点击"刷新键"可以查看新的颜色,看见心仪的颜色也可以点击"下载"图标进行保存。在这挑选配色方案要比在ColourLovers上简单得多。  4、Material UI ColorsMaterial UI Colors,顾名思义,主要提供与Material Design风格相匹配的配色方案。它的色板每一张都从基本色开始,然后逐渐扩充,呈现出一套完整、可复用的配色体系,可用于网页设计、安卓设计以及IOS设计。页面上的操作也很简单,你只需拖动屏幕上方的"level(色阶)"滑块,选择不同的颜色格式(Hex/RGB、RGBA),然后选中喜欢的颜色,点击"copy"就可以进行该颜色的复制粘贴了。  5、Color supplyColor Supply这个网站也很是独特。当你打开它的界面时,这会呈现一个有趣的色轮,它主要提供5种类型的颜色组合:互补色(complimentary)、类比色(Analogous)、三色调(Triad)、分散互补色(Split Complimentary)、四色调(Square)。当你选中一种组合类型,点击想要的颜色,页面右侧就会呈现出当前颜色组合的所有方案,而那些后面带有绿点的说明这是某个设计师实际应用过的配色方案,点击可查看设计师的名称(以及作品)。对了,页面下方还会将你选中的颜色组合应用到一些简单图标中,展现预览效果。如果你对当前颜色组合满意的话,可以点击复制页面底部不同颜色的十六进制代码进行使用。当然,Color Supply也没有那么完美,比如它并没有那么简单易学,需要一些时间才能上手。  6、Color SafeColor Safe是一款可以对配色方案的可见性进行简单评测的应用。首先,打开Color Safe,在这,你可以设置背景颜色、字体类型、字体大小&字重、WCAG(AA/AAA)。这里补充一句,WCAG是指Web内容无障碍指南,遵循这些原则可以让网站内容更容易为盲人、色盲患者等了解,AA级和AAA级(最高)是指南内容的不同级别。在设定好背景颜色和字体后,接下来我们就进入了字体颜色选择页面了。当你选择不同的颜色时,页面左上方会呈现当前字体颜色与背景颜色的对比度供你参考。如果有必要的话,这还会出现相应的建议。如果你很关心配色方案的可见性&可访问性,这绝对是一个十分实用的工具。   7、Color HuntColor Hunt这个免费项目是几年前才发起的,不过,它现在已经成为不少设计师的灵感来源之一。它的工作原理十分简单,设计师在这提交他们的配色方案,然后就会有其他人给这些作品进行投票。页面布局很是简洁大方,不同配色方案一目了然,你可以进行"最新发布"、"最受欢迎"、"随机"等类型进行查找,如果看到自己喜欢的配色方案,可以将鼠标放上去,就可以查看该方案中不同颜色的色码了。  8、Adobe Color CCAdobe Color CC,原名Adobe Kuler,在过去几年内经过了好几次更迭,不过它仍是一个免费提供色彩主题的在线应用,只不过网页界面设计更加贴合用户的使用习惯了。在Adobe Color CC界面,我们可以选择不同的调色规则(比如单色调、互补色、三色调、自定义等等),然后在交互式色盘拖动色块建立不同的颜色组合(最多可容纳5种颜色)。当然,它也支持颜色代码的直接输入。对了,它还有一个绝妙的优点,那就是可以从图片中提取颜色来生成主题,从图片中提取颜色时也有Colorful、Bright、Muted、Deep、Dark和Custom这6种模式可供选择。  关于网站配色工具今天就介绍到这里了。配色工具的存在主要是为了给设计师的工作提供一些便利,提供一些参考意义。在设计过程中,我们还是应该实事求是,如果有需要调整的地方可以进行适当调整,以呈现给用户更好的视觉效果。快来农耕自助建站平台搭建一个响应式网站吧! |







