建站资讯

|
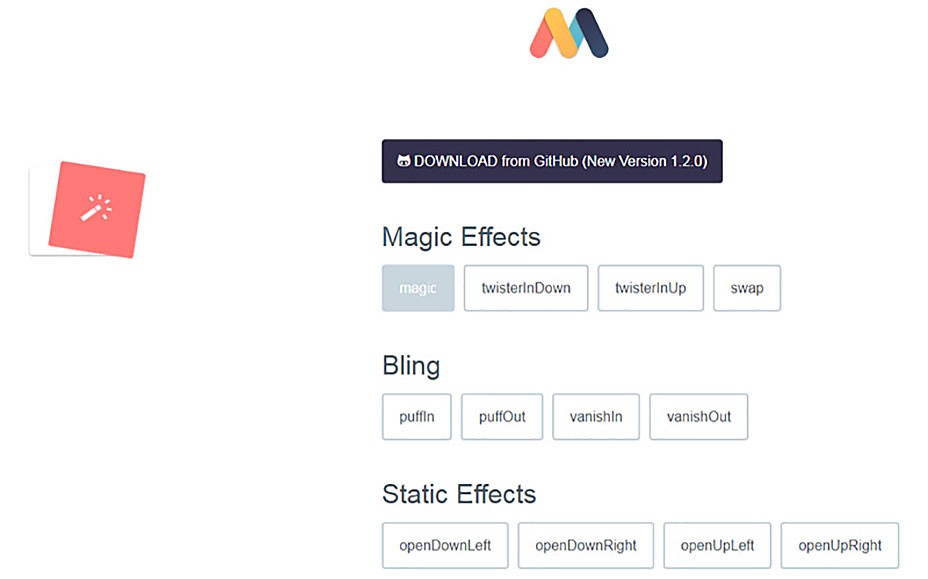
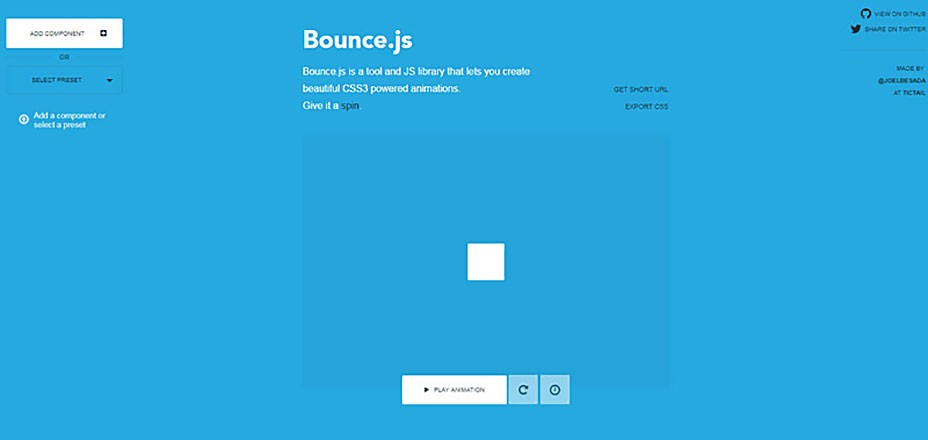
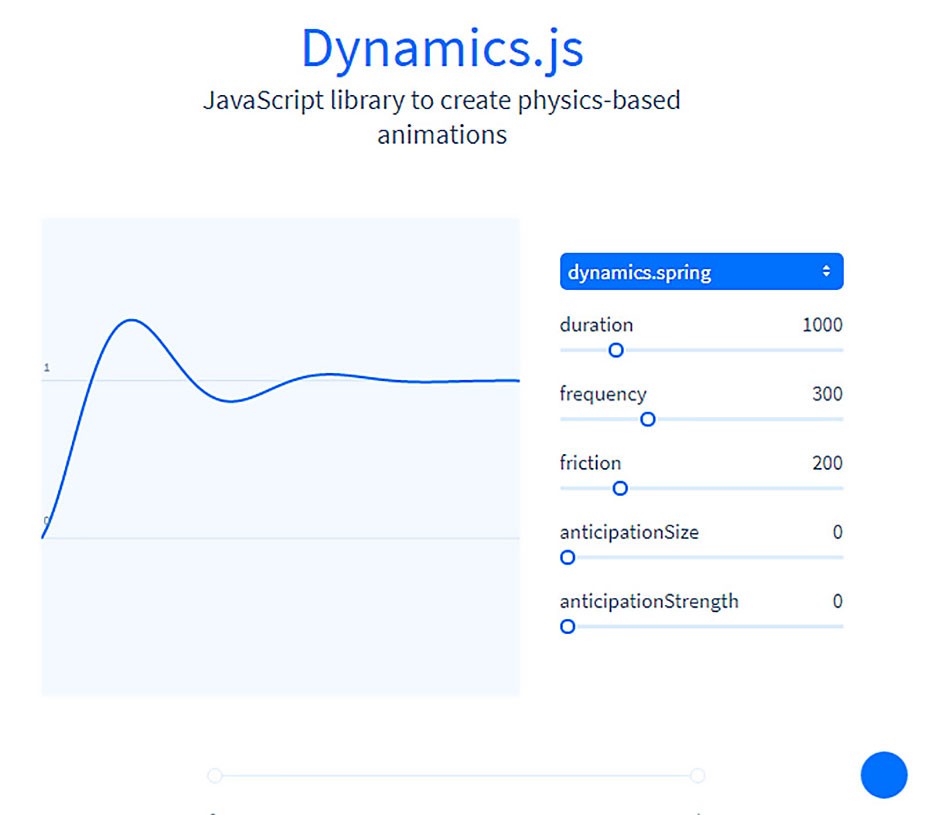
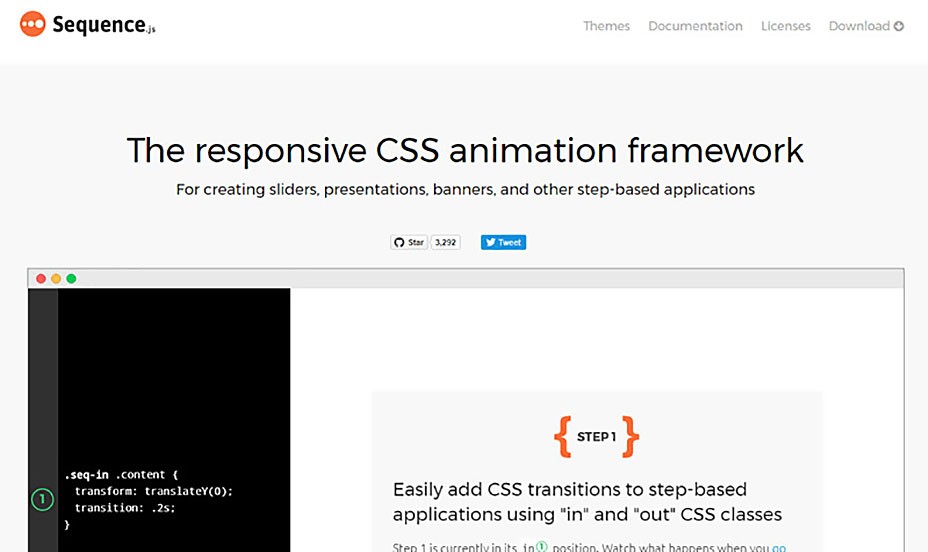
10款开源JS/CSS框架帮您轻松打造专业级的网页动效【程序员福利】 近几年来动画效果的崛起速度十分迅猛,几乎已经成为网页设计领域最强大的潮流趋势之一。不管是微妙的转场动效还是覆盖整个页面的,动画效果无处不在。对于用户来说,动画效果的运用可以让网页中元素的逻辑变化更加清晰,还能引入影视化的浏览体验。而对于设计师而言,动画效果赋予了设计足够的可能性,无论是用于装饰,还是简化界面,或是阐述逻辑,它都能以不同的形式达成一定的效果。不过,丰富的网页动效要如何设计呢?不用担心,今天就给大家提供10种不同的动效工具,它们有的是插件,有的是代码库,不过只要合理的使用,都能帮您搞定各种各样的动效。 1. ANIMATE.CSSAnimate.CSS是一个国外的CSS3动画库,它预设了抖动、闪烁、弹跳、翻转、旋转、淡入淡出等多达60种动画效果,几乎包含了所有常见的动画效果。借助这个动画库,设计师可以轻松、快速制作出CSS3动画效果,不过,这里小飞还要建议大家可以多看看Animate.CSS的代码,没准从中能学到不少东西。当然,使用Animate.CSS制作的动画是跨浏览器兼容的,支持CSS3 Animate属性的浏览器有IE10+、火狐、Chrome、Opera、Safari。  2. MAGIC ANIMATIONSMagic Animations 动画是一个独特的CSS3动画特效包,设计师可以在自己的网站项目中自由地使用,只需简单的在页面引入 CSS 样式: magic.css 或者压缩版本 magic.min.css 就可以了。虽然Magic Animations涵盖的动画类型可能不是那么丰富,但它带来的用户体验已经足够优秀了。  3. BOUNCE.JSBounce.js是一款功能非常强大的可视化CSS3动画代码生成js库插件。这个js库插件提供了一个在线APP,通过该APP设计师可以在可视化的条件下编辑CSS3的各种动画效果,如移动、旋转、倾斜等效果,编辑完成后直接获取该CSS3帧动画的代码,复制代码到页面中,网站页面即获得与该动画一样的效果。此外,Bounce.js还可以单独使用,通过js代码来完成各种CSS3动画效果。  4. ANIJSAnijs是一个基于CSS的动画库,它让设计师能够通过if、on、do、to等简单的命令更加直观地处理动效,让开发过程更顺利,也在无形之间提高了开发的效率。它还有一个有趣的地方在于它可以用来控制前面的Animate.CSS来创造动效。  5. SNABBT.JSSnabbt.js 在创造动效这件事上,一直是以轻量和极简而著称的。它只有5kb 的大小,但是它能搞定平移、旋转、倾斜、缩放等常见的动效效果,非常高效。snabbt.js还提供了丰富的函数和接口来组合各种动画效果,它的过渡动画效果可以和CSS transform媲美,是一个非常强大的js动画库。  6. KUTE.JSKute.js提供核心动效引擎,并使用一连串的插件来制作特定类型的动画效果,这种模块化的架构有助于保持这个图库的性能和高度的灵活性。它可以兼容许多不同的浏览器,包括一些相对传统的浏览器。它还具备许多插件,能提供有效的运行环境。  7. VELOCITY.JSVelocity.js同样也是一个动效引擎,乍一看可能没什么太过突出的地方,但它却囊括了绝大多数常见的动效,比如变形、循环、滚动等,它足够快速,且可以不依赖 jQuery。简单易用、功能强大的Velocity受到了不少主流公司的欢迎,比图Tumblr、Microsoft、WhatsApp等。  8. MOTION UIMotion UI 和前面的动效设计工具都不一样,它是借助SASS来创建有趣的CSS动画效果的。Motion UI中包含了一整套预定义的特效,可以运用到不同的HTML组件当中去。而且,除了IE9外,其他浏览器都适用于这种类型的动画。 9. DYNAMICS.JSDynamics.js是一个JS库,提供9种标准的动效,不过设计师可以自定义其中的持续时间、频率、预期尺寸和强度等数据,创造出符合物理效果的动效。它既可以用来制作任何DOM元素的CSS属性动画,也可以用来制作SVG属性动画或其他Javascript对象的动画。  10. SEQUENCE.JSSequence.js是一个CSS驱动下的动效框架,带有图片缩率图,能够呈现全屏图片浏览效果,特别适合电子商务网站或企业产品展示功能。结合CSS3 Transition,它还可以实现响应式的动画效果。  农耕自助建站平台采取真正的响应式引擎,提供众多运用微妙动画的艺术品级模板,将传统的编码工作转化为直观的拖拽操作和文字录入,让您只需花上几分钟就可以搭建好属于自己的网站。强大的可视化编辑器可以实现所见即所得,修改起来十分方便。一次编辑,网站即可在多个设备上智能显示出最佳效果。这么好用的建站平台,赶紧来试试吧! |







