建站资讯

|
面向微交互的动效设计才有未来!附6个超实用设计技巧
什么是微交互?简单来说,微交互是聚焦于单个事件或单个任务的细节设计,它遍布于网页、App的各个环节。优秀的微交互设计往往可以给用户提供顺畅、愉悦的浏览体验,帮助他们对产品或品牌形成更加积极正面的认知,促进交互行为的产生。在扁平化盛行的今天,动效是微交互中最常见的元素之一。 让内容随tab滑动出现
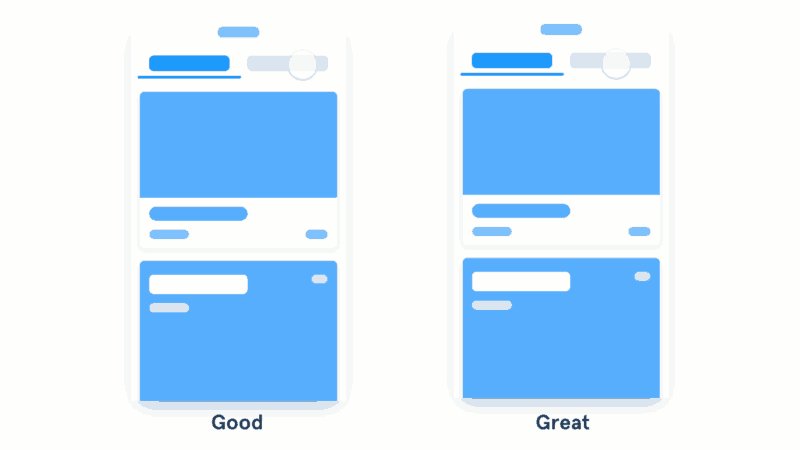
相比较而言,右侧动效设计给用户的感觉更加舒服,因为它考虑到了网站内容转场的连续性。虽然只是一个简单的滑动效果,却能让用户的视线转移更加自然,也更能让用户感受到操作过程的顺畅。 连接卡片中的共享元素
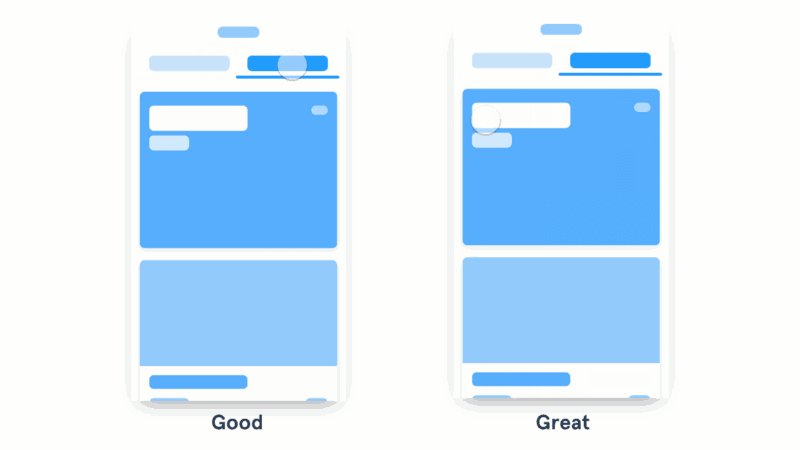
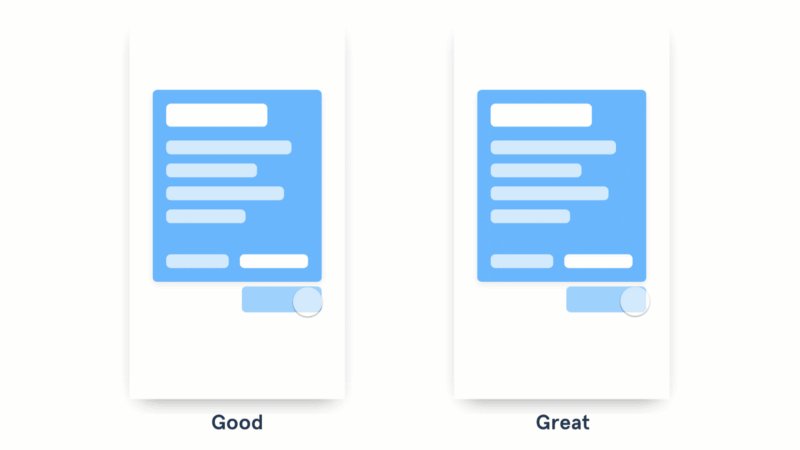
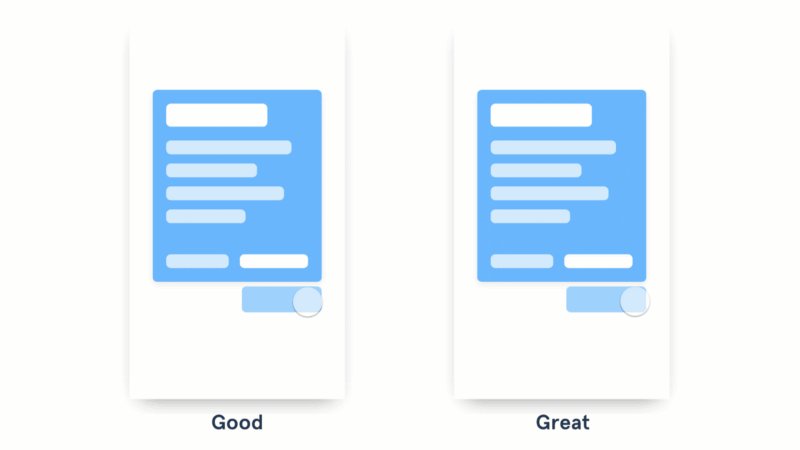
这个对比也突出了连续的内容转场的重要性。尽管左侧页面使用了上滑来实现屏幕内容的过渡,但它的效果却不如右侧页面。因为右侧页面意识到了两屏内容之间的联系(将要出现的屏幕内容与当前屏幕的部分内容重叠),并通过动效(卡片内容扩大填充屏幕)向用户展示了这一点。 在内容上使用级联效应
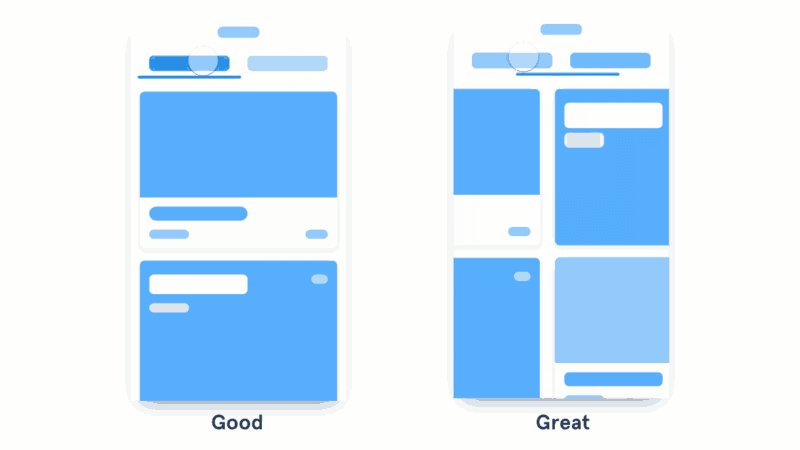
但就左侧动效而言,它没有什么大问题,但就是不出彩。而右侧动效通过短暂的延迟间隔营造出了类似瀑布流的效果,有利于吸引用户持续在网站进行浏览。不过,在设计这类效果时,我们一定要保证多个区块保持相同的间距和间隔时间,以让它看上去是连续的。与此同时,间隔时间也不能太长,以免用户等得不耐烦。 让元素结合情境出现
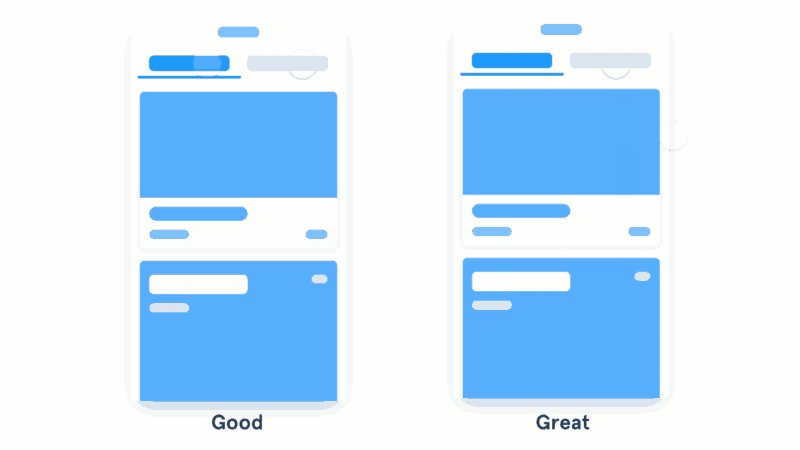
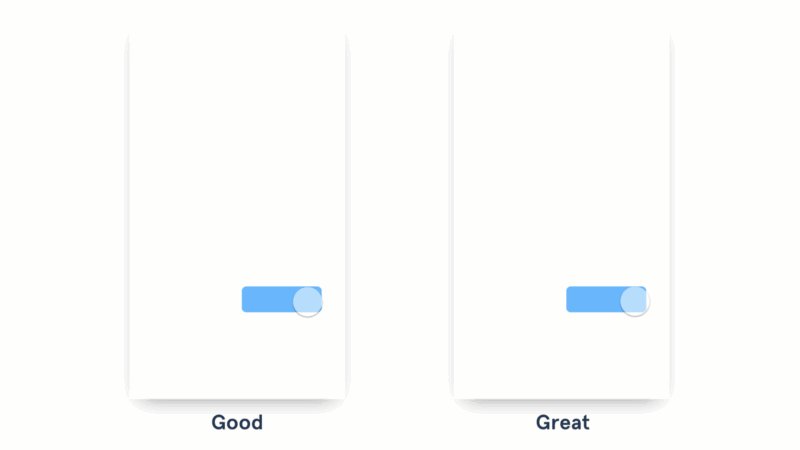
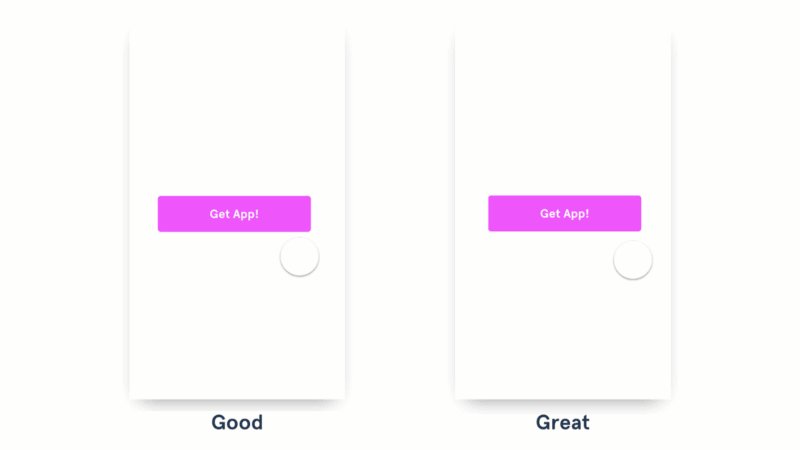
在这个栗子中,我们可以看到右侧页面将要出现的内容元素与点击按钮这个动作紧密联系起来了(元素从按钮处扩展出现)。这并不是非常显著的设计,却能很好地提升设计档次。 用按钮显示不同状态
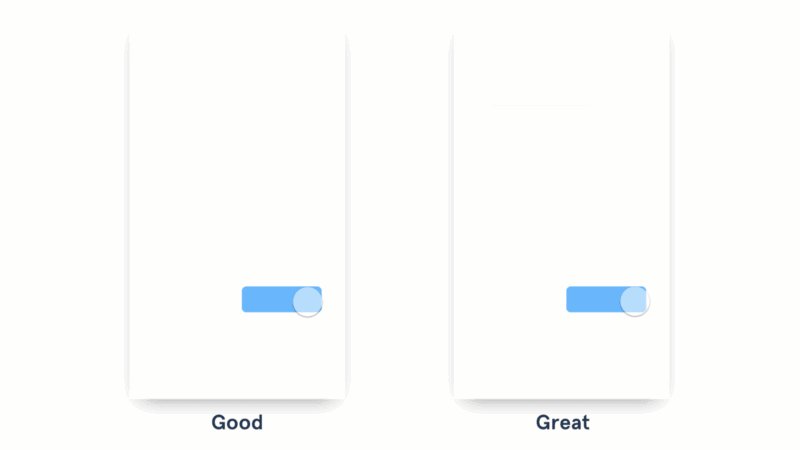
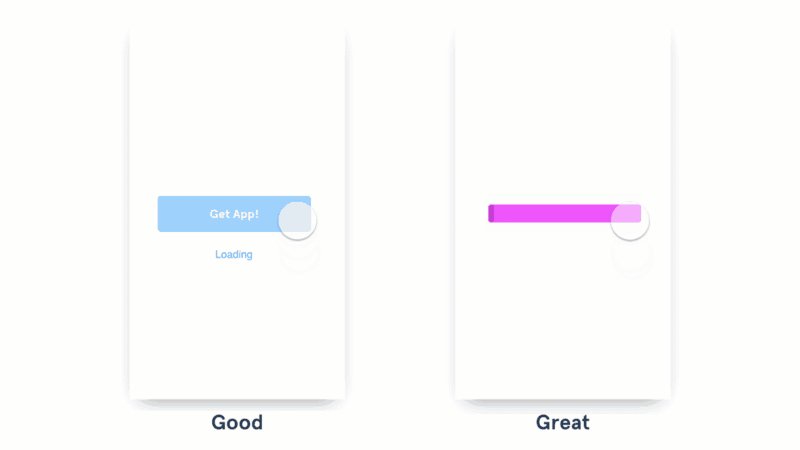
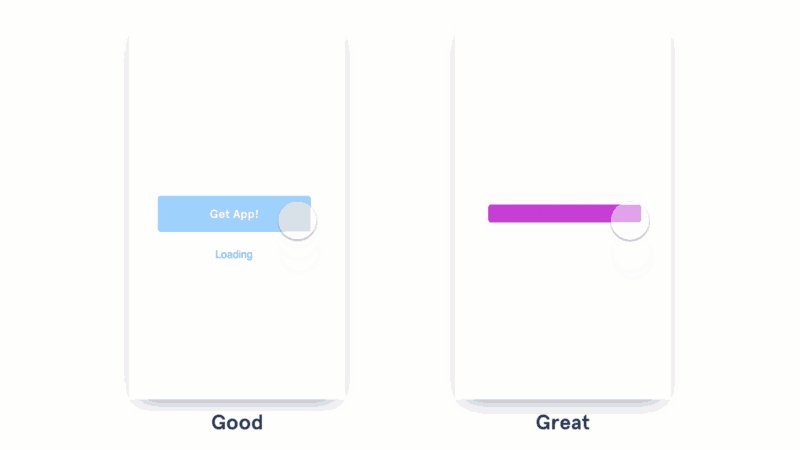
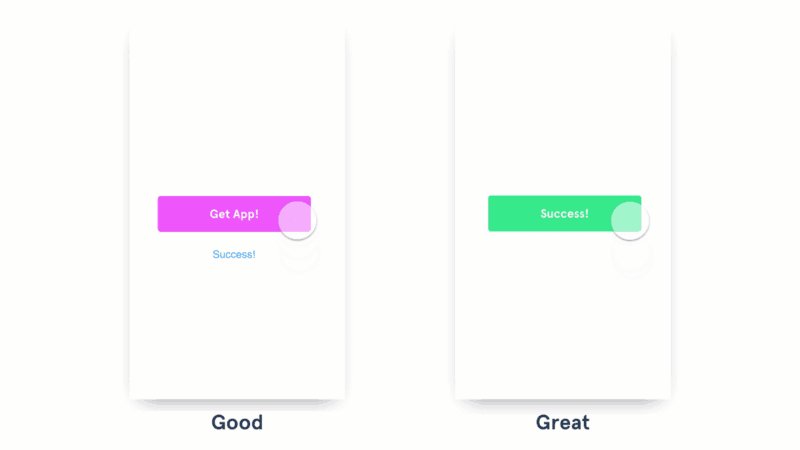
通过文本给CTA按钮标识不同状态(操作成功/操作失败),这是很常见的一种设计方式。而除此以外,按钮容器本身也可以用来给予用户视觉反馈,在上面这个栗子中,右侧页面就使用了一段动画效果代替”Loading”字样,并结合文本内容,帮助用户更加高效地获取反馈信息。 用动效吸引用户注意关键元素
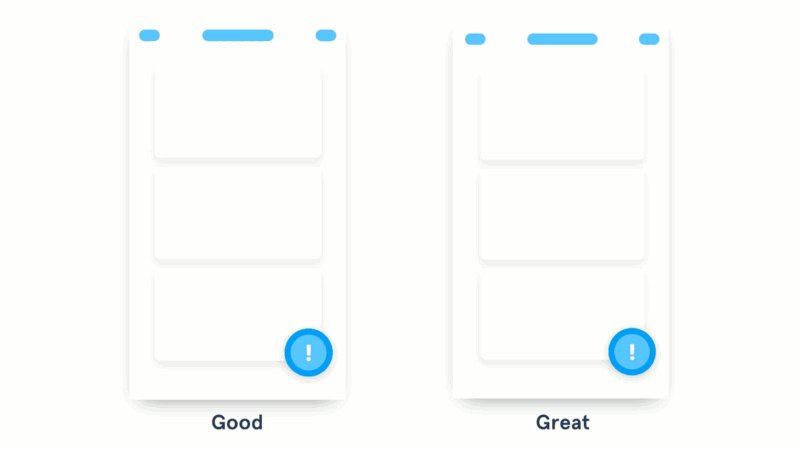
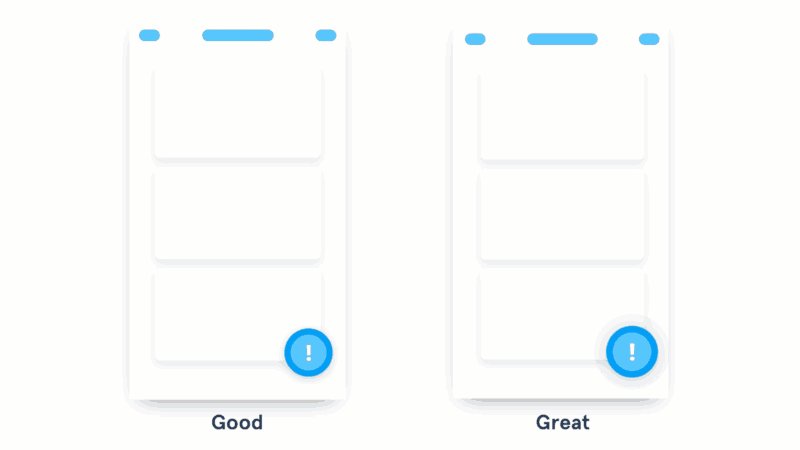
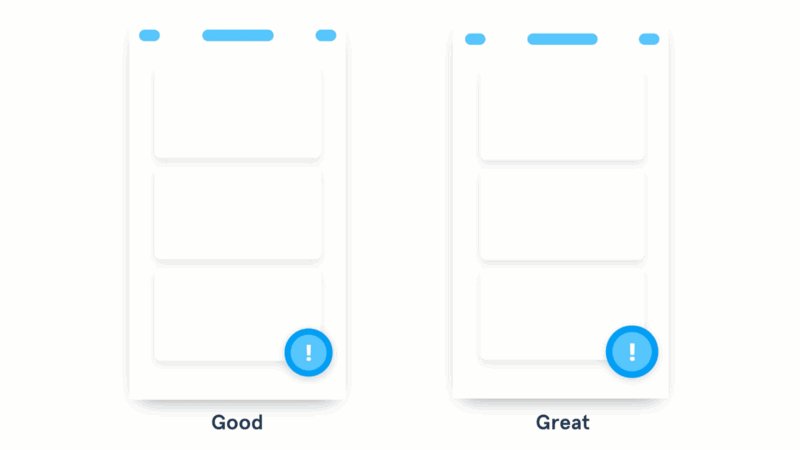
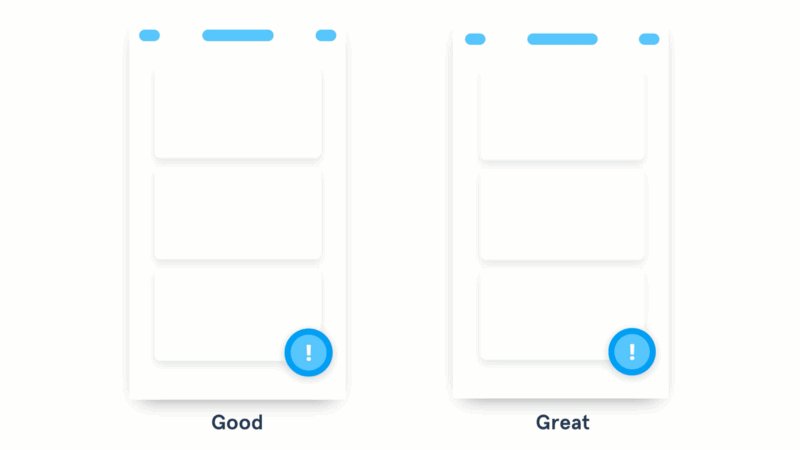
在遇到需要重点突出的元素时,我们常会从颜色、尺寸或位置等方面着手。殊不知,微妙动效同样十分适用。当然前提是,动效幅度不能太大,不能干扰用户的正常浏览。这里还要注意,如果你在重要操作上(如CTA按钮)上使用了某种微妙动效,那就不要将这种动效用在其他地方。这是因为用得越多,动效在吸引用户注意方面的影响力就越小,另外太多的动效可能还会引起用户的反感。 总的来说,微交互是以用户关怀为出发点的。我们在做动效设计时,一定要站在用户的角度,去考虑他们在使用过程中会遇到的各种问题。希望这些技巧能够帮助大家做出更加友好、更利于微交互的动效。 |








