建站资讯

|
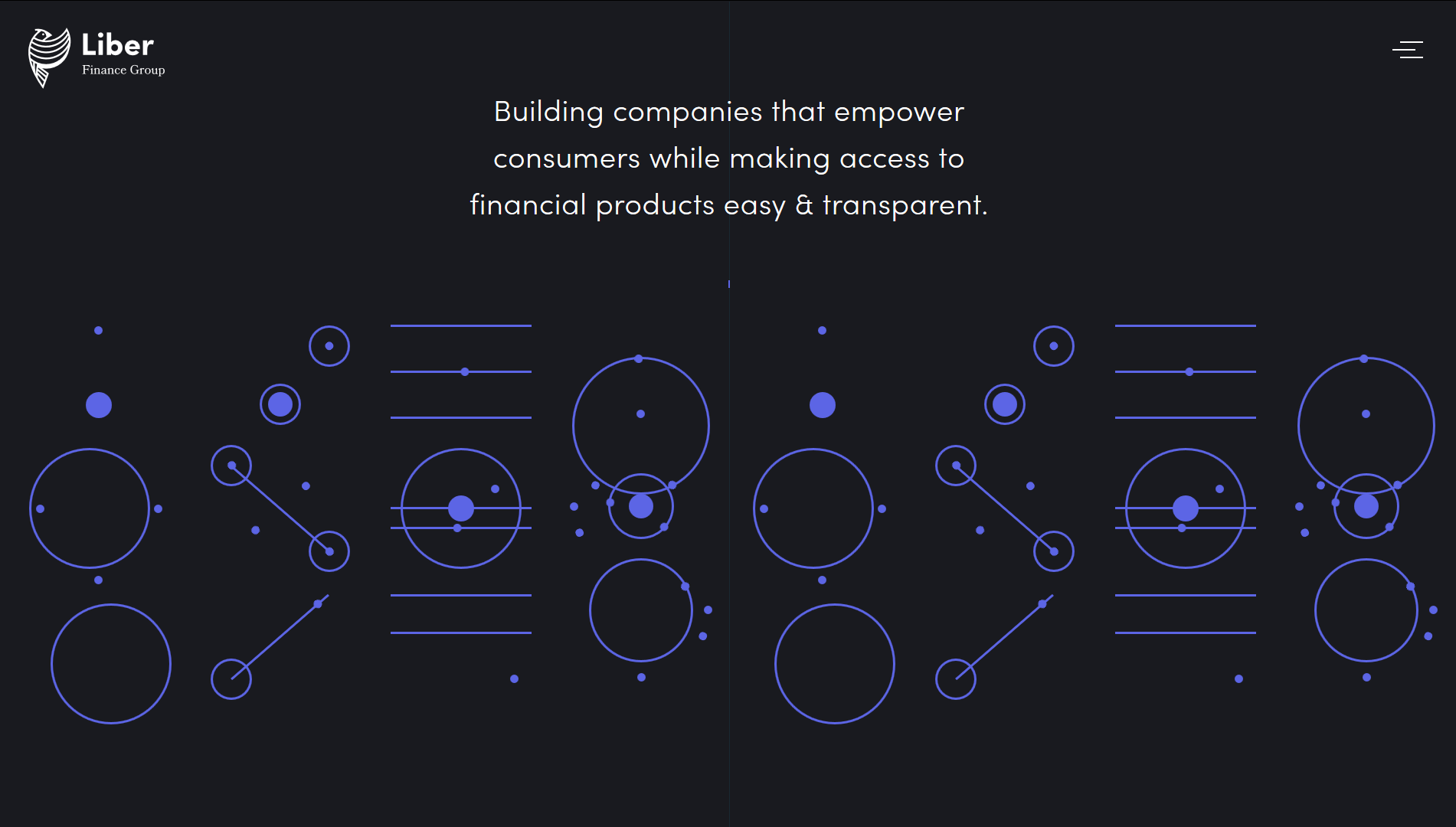
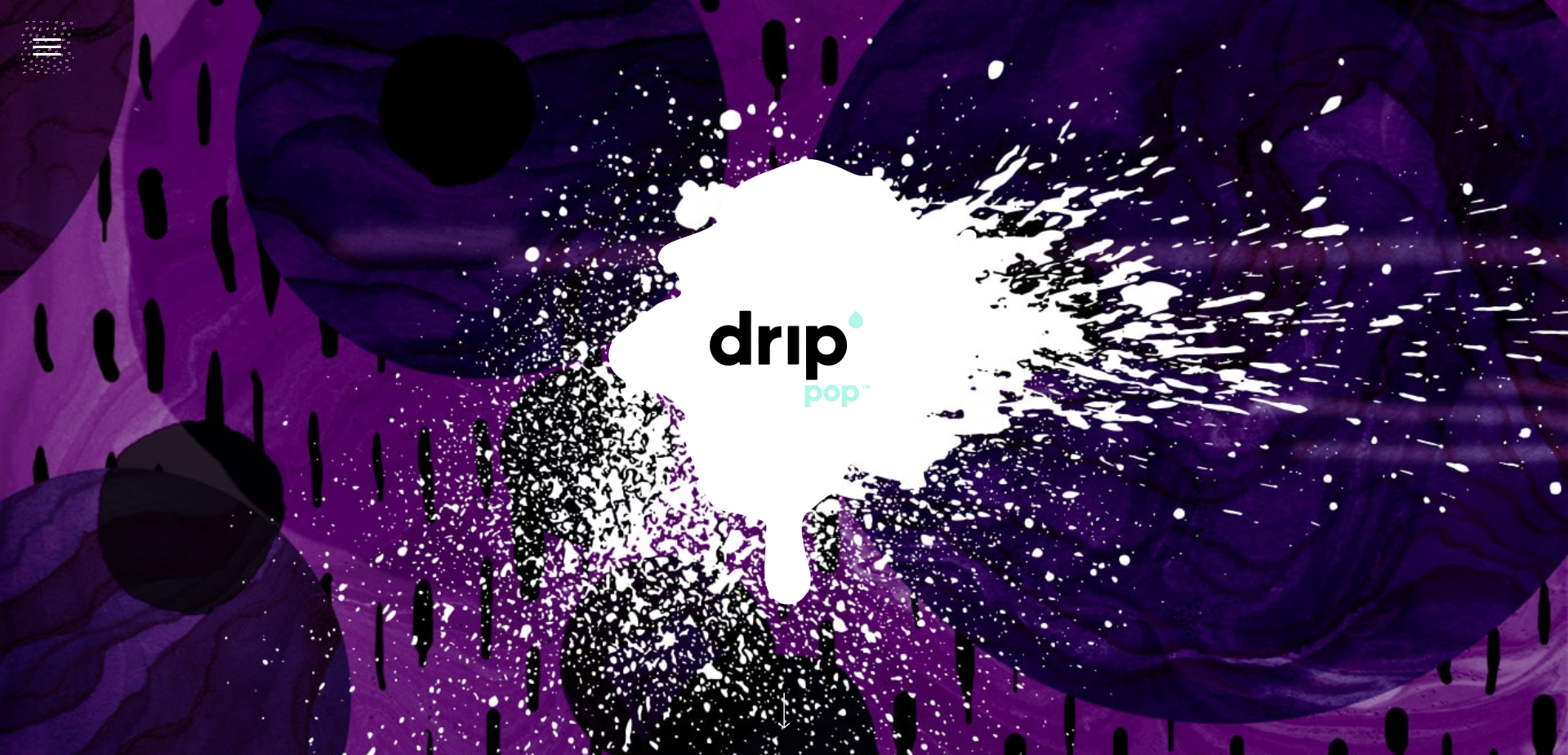
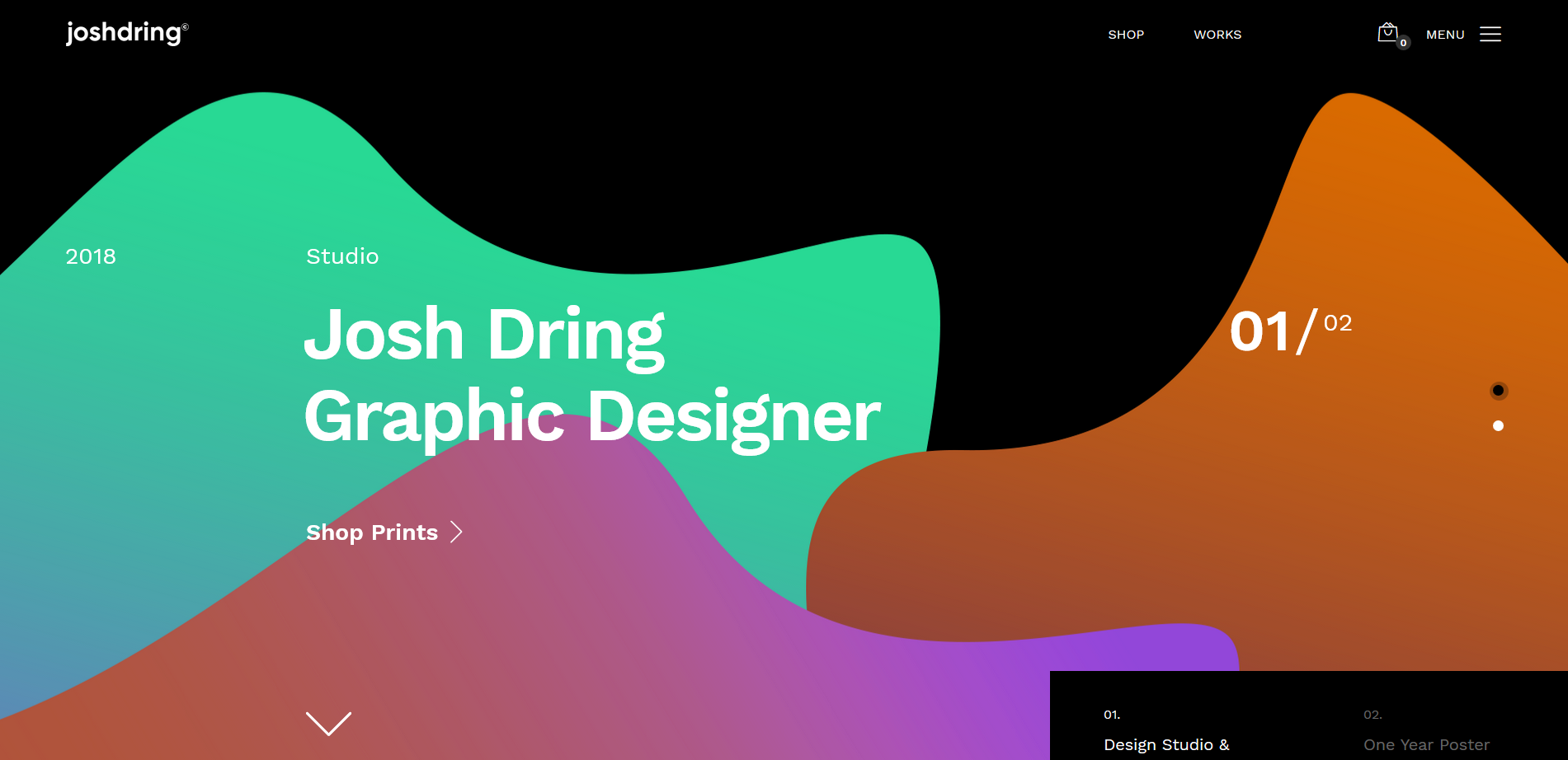
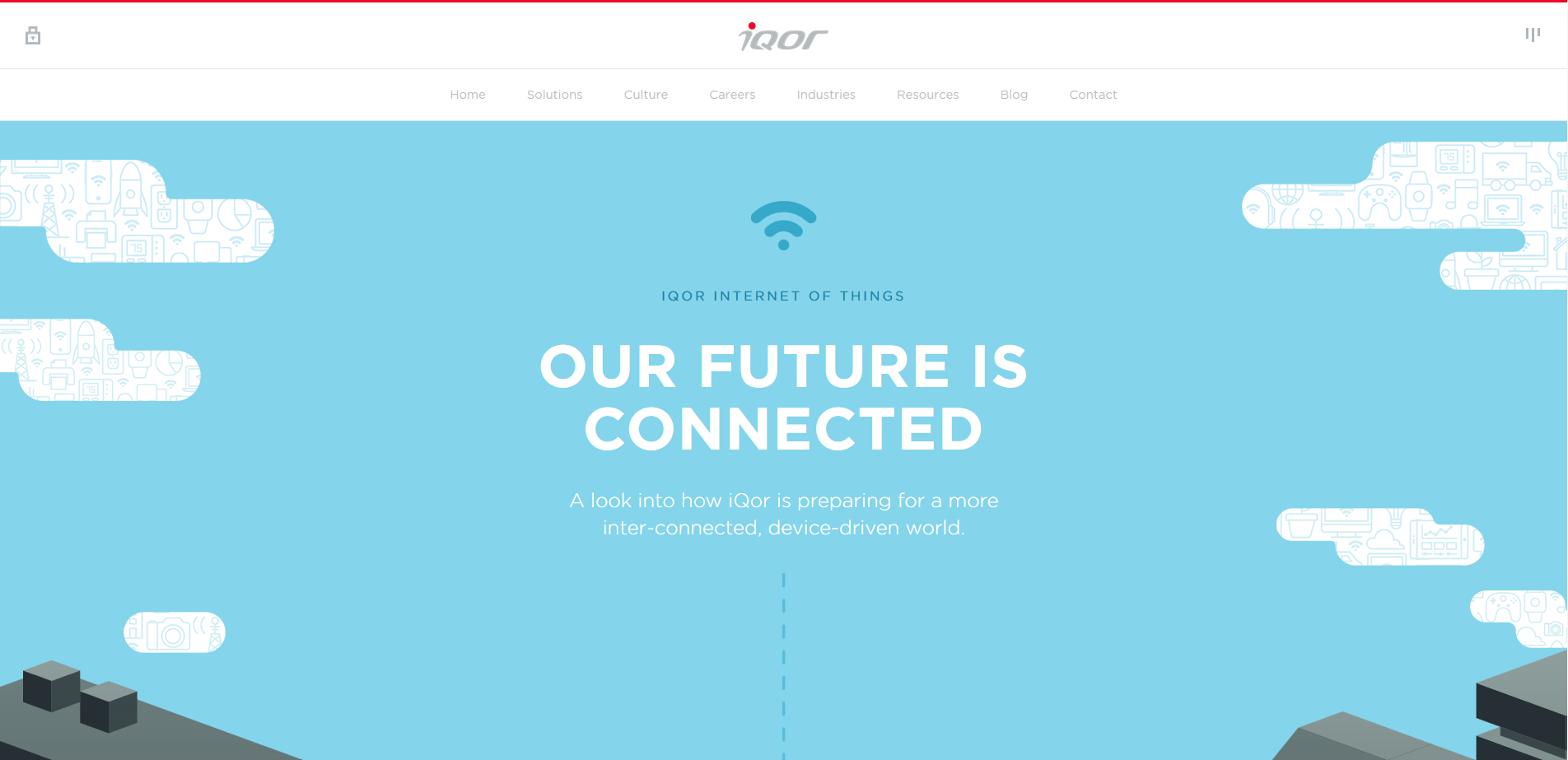
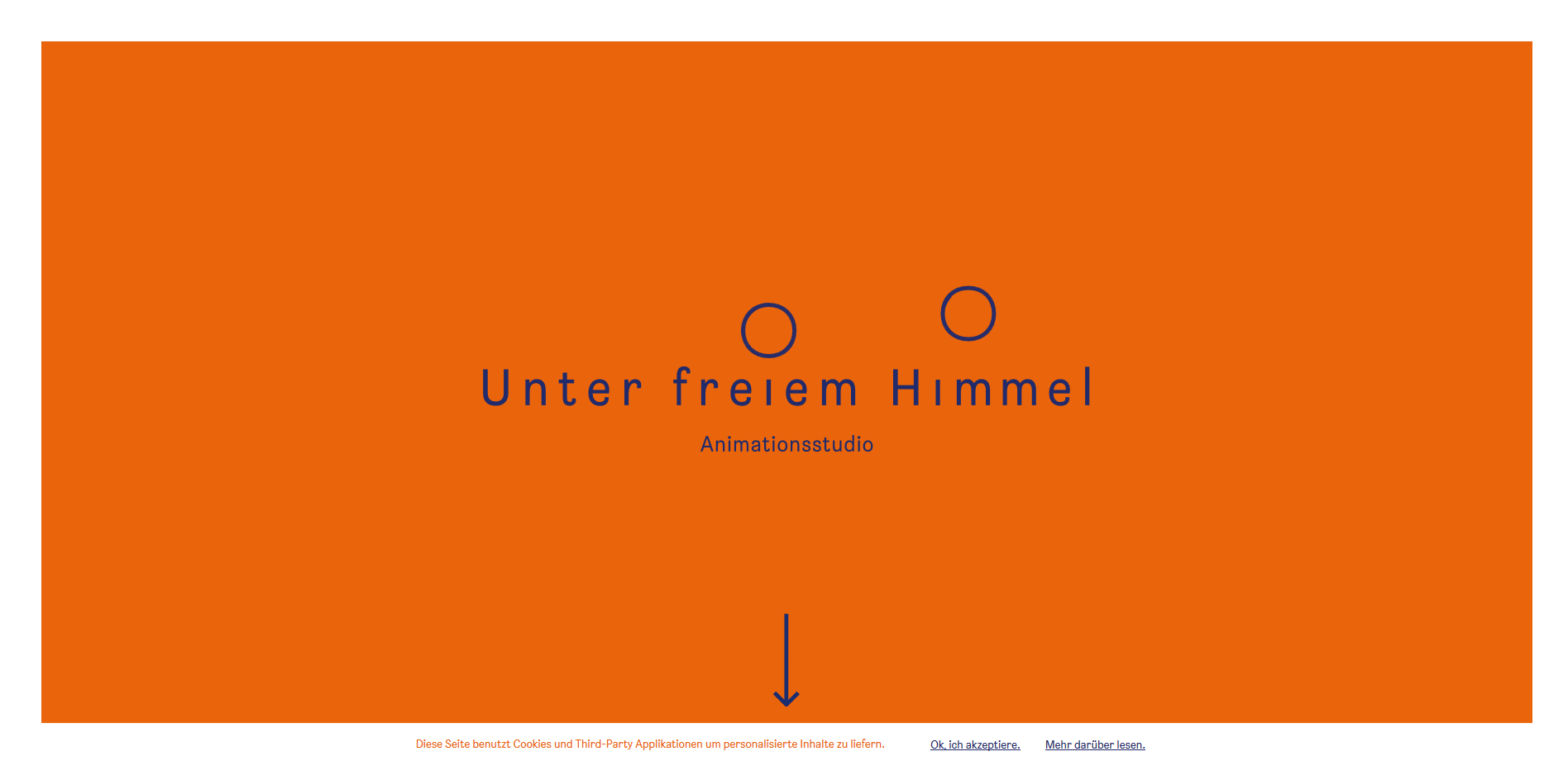
如何巧用气泡类元素,让单调死板的网页马上活起来?最近,网站设计领域似乎又刮起了一股”气泡”风,越来越多的设计师倾向于在网站中使用气泡、斑点等流体元素。从简单的圆圈,到互相连接的环状,再到结合动效的色块,各种形式层出不穷。的确,作为非常规的几何图形,气泡、斑点等流体元素不仅能让网站显得更富活力与趣味,还在吸引用户注意方面有很大优势。今天农耕建站就结合9个设计实例,和大家分享几个实用的设计技巧。 Wed’ze Wed’ze在主页上使用了炫酷、明亮的气泡元素来突出它的产品(滑雪护目镜)。当访客停在首页时,产品的图片和名称会自动更换,而其旁边的气泡元素也会随之变成相应的颜色。这有助于将用户的注意力集中到网站产品上,帮助提升网站转化率。 启示:在简约的背景之上,使用色彩鲜艳的气泡元素可以帮助营造视觉焦点,将用户的视线有效地吸引到关键元素上。 Liber Finance Group Liber Finance Group网站上的气泡元素十分简约,更有几何特征(差不多相当于圆形)。当用户向下滚动时,这些带有动效的气泡元素会发生有趋向地转变,这能吸引用户持续向下滚动、浏览更多内容。一些气泡的下方还设置了点击元素(比如箭头),以引导用户与网站发生交互。 启示:气泡元素与动效的结合,一方面可以让网页呈现更加有趣,另一方面还能驱动交互,提高用户参与度。 Drip Pop Drip Pop首页是典型的粗野主义设计,关于粗野主义可以点击《粗野主义:冉冉升起的网站设计新趋势》了解。在如此斑斓的背景之上,Drip Pop使用了浅色、不规则的涂鸦斑点与其形成鲜明的对比,很好地凸显了品牌标识。更重要的是,这里斑点元素的不规则形状十分契合网站的品牌气质,能够帮助用户更快更直接地get到品牌的独特氛围和精髓。 启发:斑斓的背景和简约的斑点元素搭配,也是构建视觉焦点的一种有效策略。 Josh Dring Josh Dring网站将多个充满流动感的色块叠加拼接在一起,赋予了首页以独特的美感和极强的视觉张力。即便访客不能百分百确定这个设计师具体从事哪个领域(设计比较抽象),还是会被吸引过去进行浏览。 启示:在背景上使用气泡、斑点或其他色块时,不妨考虑将多个元素叠加使用,这能给网站带来与众不同的视觉深度,让设计看上去更引人入胜。 Andy Patrick Andy Patrick这个设计师作品集网站同样也使用了明亮的气泡元素,但在应用方法上却大有不同。与上一个网站静态的色块相比,Andy Patrick在不少气泡元素上使用了动效,让其可以不停的移动、变化。除此以外,由于渐变色的使用,网站上的气泡元素很有三维立体感。 启示:如果你想要让气泡元素有一定的3D立体感(景深更明显、层次更分明),微妙的渐变色是个不错的选择。 Iqor 在Iqor这个网站上,细长的气泡元素零星地点缀在背景之上,尽管这些元素没有任何动效,但由于人们看到它会联想到天空中的云朵,还是提供了一定的动作指向。白色的气泡元素和淡蓝色的背景搭配,也让页面显得十分清爽。 启示:在许多纯扁平化的网站页面中,气泡类元素同样能够起到很好的装饰作用。 Studio Volbloed 尽管大多数人认为气泡类元素只能用于网页装饰,但它其实还可以作为图片的承载容器。Studio Volbloed就在自己的关于页面中使用了静态的气泡形状来展示公司创始人的照片。 启示:和常见的矩形、三角形等相比,气泡类元素在作为图片或其他元素的载体,能够给用户留下更加深刻的视觉体验。 Unter Freiem Himmel Unter Freiem Himmel在气泡元素的应用上很是独出心裁。它只将气泡元素用于页面加载上,但值得注意的是这个网站有3种不同的加载效果。用户在不同时候打开网站,可以看见不同的气泡动效,但它们的最终呈现形式都是两个圆圈停在网站名称之上。在这里移动光标也是呈现圆形。 启示:气泡类元素可以用在加载或转场页面中,赋予网站更多趣味感。 Hashworks 乍一看,你可能觉得这个网站没有什么气泡元素。但只要仔细观察,你就会发现:多个小的气泡元素组合在一起构成了企业的Logo。重要的是这里还使用了连续的动画效果,这些小的气泡就像水和油一样,一会分离、一会融合,最终形成图中的Logo。这是气泡类元素应用的一个典型栗子,尽管它没有用于整个设计之中。 启示:将带有动效的气泡元素加持在Logo上,可以给用户留下更深刻的印象,巧妙地完成品牌宣传;气泡类元素并不一定要用在网站的多个地方,只是布局在细节处也是OK的。 从上面这些栗子中我们看出,目前气泡类元素在网站中已有很多应用。不过,具体到单个设计,气泡类元素的角色又都不尽相同。如果你也想在自己的网站中使用这一趋势,不妨勇敢的尝试一下吧! |







